
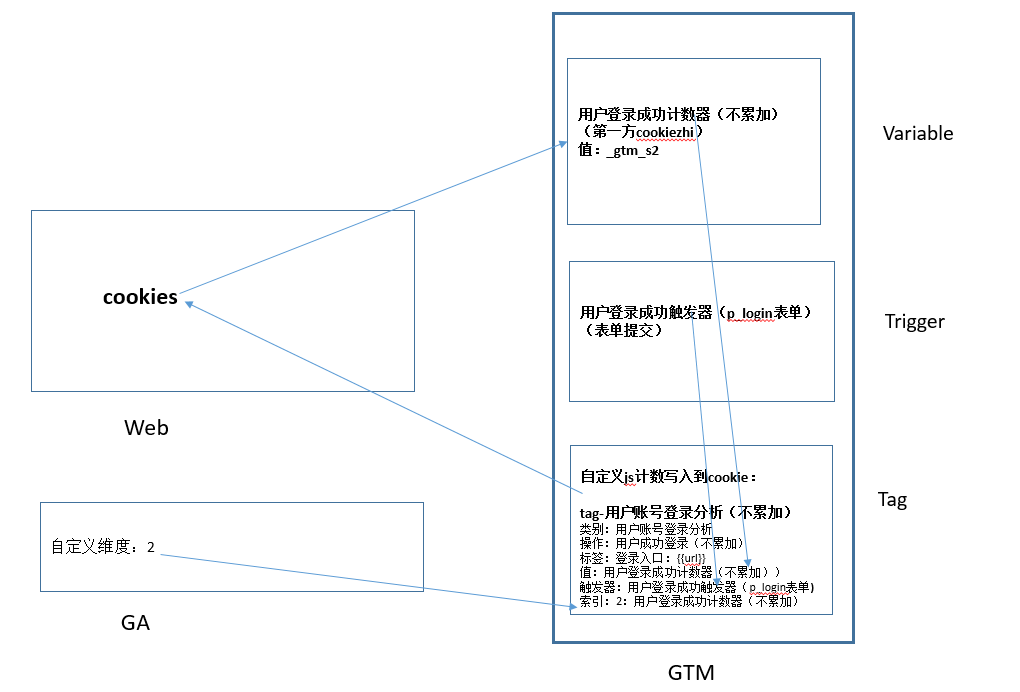
基本原理:当用户成功登录的时候,用tag中用js标识进行计数,并将次数写到cookie,再用GTM的variable去读入该cookie,同时在Ga里设置字段,最后新建tag触发即可
有了这个可以计算一段时间的三登率,用于评估用户的活跃程度。
实现过程
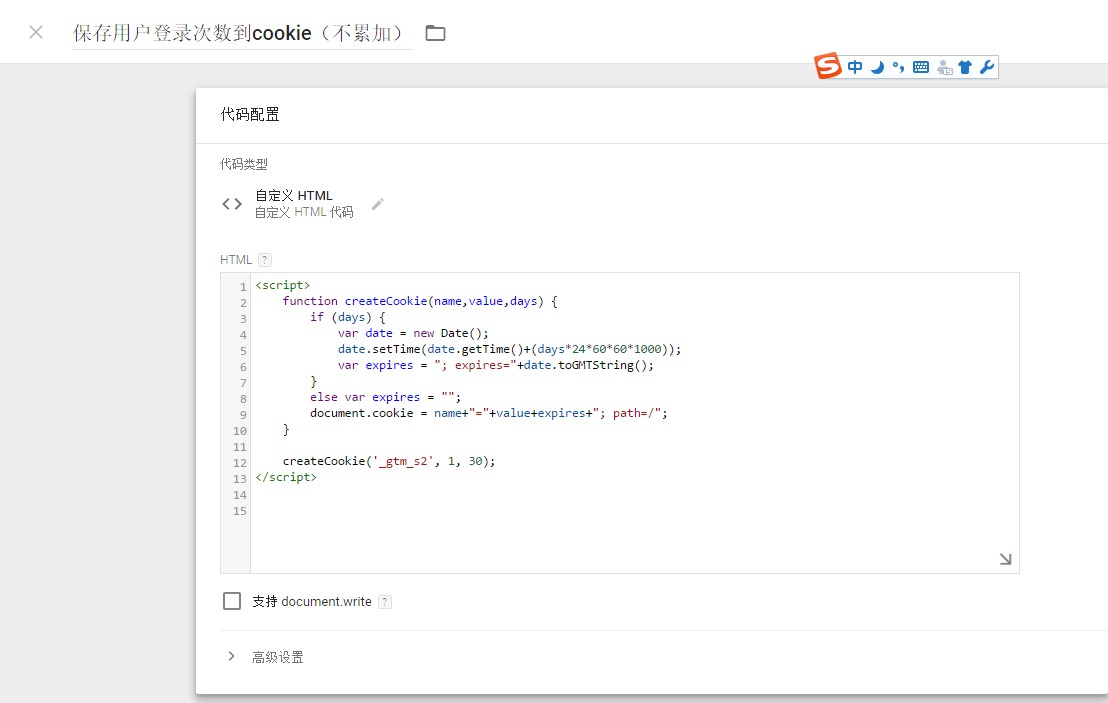
1、tag中自定义js将登录次数写入cookie

不累加:
<script>
function createCookie(name,value,days) {
if (days) {
var date = new Date();
date.setTime(date.getTime()+(days*24*60*60*1000));
var expires = "; expires="+date.toGMTString();
}
else var expires = "";
document.cookie = name+"="+value+expires+"; path=/";
}
createCookie('_gtm_s2', 1, 30);
</script>
累计登录次数,每次登录,将cookie保存的登录次数+1,代码如下:
<script>
function createCookie(name,value,days) {
if (days) {
var date = new Date();
date.setTime(date.getTime()+(days*24*60*60*1000));
var expires = "; expires="+date.toGMTString();
}
else var expires = "";
document.cookie = name+"="+value+expires+"; path=/";
}
function readCookie(name) {
var nameEQ = name + "=";
var ca = document.cookie.split(';');
for(var i=0;i < ca.length;i++) {
var c = ca[i];
while (c.charAt(0)==' ') c = c.substring(1,c.length);
if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length,c.length);
}
return null;
}
cookieValue = parseInt(readCookie("_gtm_s1"));
if (cookieValue) {
cookieValue += 1;
createCookie('_gtm_s1', cookieValue, 30);
} else {
createCookie('_gtm_s1', 1, 30);
}
</script>
如果要计算累加,将代码替换成下面的,写入cookie的变量名要做对应调整
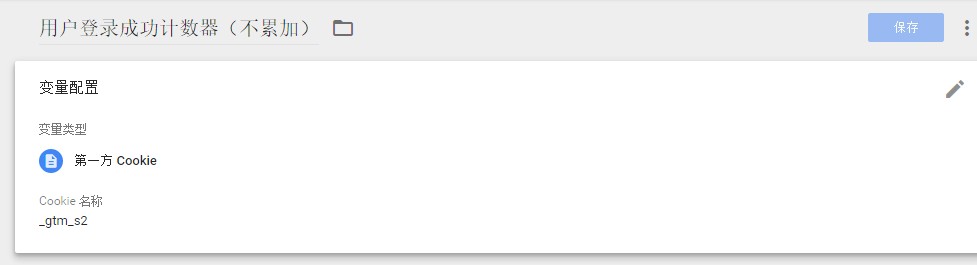
2、在GTM变量中使用第一方cookie存储的tag写入的次数

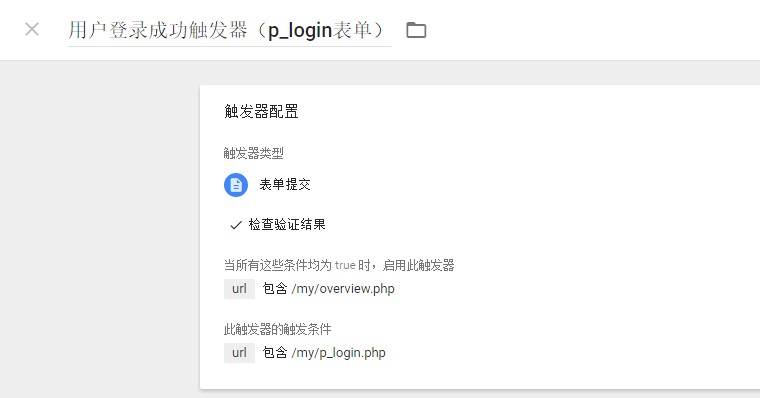
3、设置表单Trigger,这里有个先后顺序,页面p_login.php是登录页,overview.php是登录成功的页面,两个都满足的时候表示登录成功

4、tag中建立向Ga发送数据的代码,其中触发页面为步骤4建立的触发器,metric中是GA设置的index及对应的名字

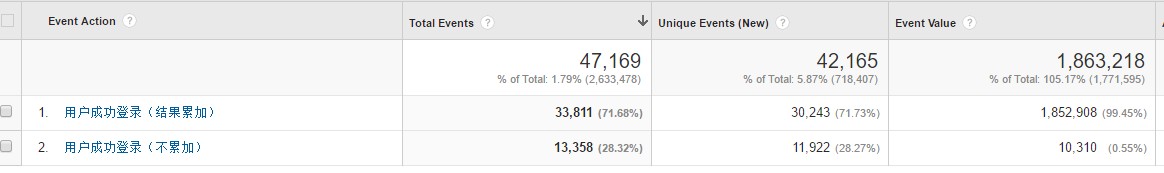
5、结果:unique event表示人数,event value表示次数汇总,二级维度加userid就可以知道某个用户在这段时间内的登录次数
有了登录次数,三登率就方便计算了