更新时间:2022年11月25号
Google Optimize支持如下实验类型:
- A/B测试:也常叫做A/B/N测试,就是在相同的URL页面,只修改一个(较少)地方去测试,最多可以有8个版本,这也是最常用的实验。
- 多变量测试:在同一个页面上测试两个或多个不同的位置,该实验适用于同一页面上多种不同元素组合的情况,最多可以有16个组合。
- 重定向测试:测试包含不同的URL或者路径的页面,如Landing Page 1和Landing Page2,这样的就需要用重定向的了。
- 个性化调整,可以向特定群体的用户展示特定的内容。
- 横幅模板:页面头部一个横幅。
这一节来讲解如何用Google Optimize来设置横幅,如果你还没有安装Optimize,请看:免费的A/B测试工具——Google Optimize(基于GA4)
设置横幅自然是要用横幅模板,假设我现在需要在GA小站在线课堂上创建一个横幅,仅针对海外的用户展示,提示可用Github快捷登录和支持Paypal支付,接下来看如何去设置:
创建体验
点击「创建体验」就可以开始实验的设置
- 名称:就是你这个实验的名字,这里命名为“EDU站内横幅”
- URL,这个就是你需要做测试页面的URL,你需要对哪个页面做测试,就填写哪个URL,这里只在GA小站在线课堂显示,所以填 https://edu.ichdata.com
- 体验类型:选择横幅模板
设置好后点击右上角的「创建」
网站更改(设置横幅)
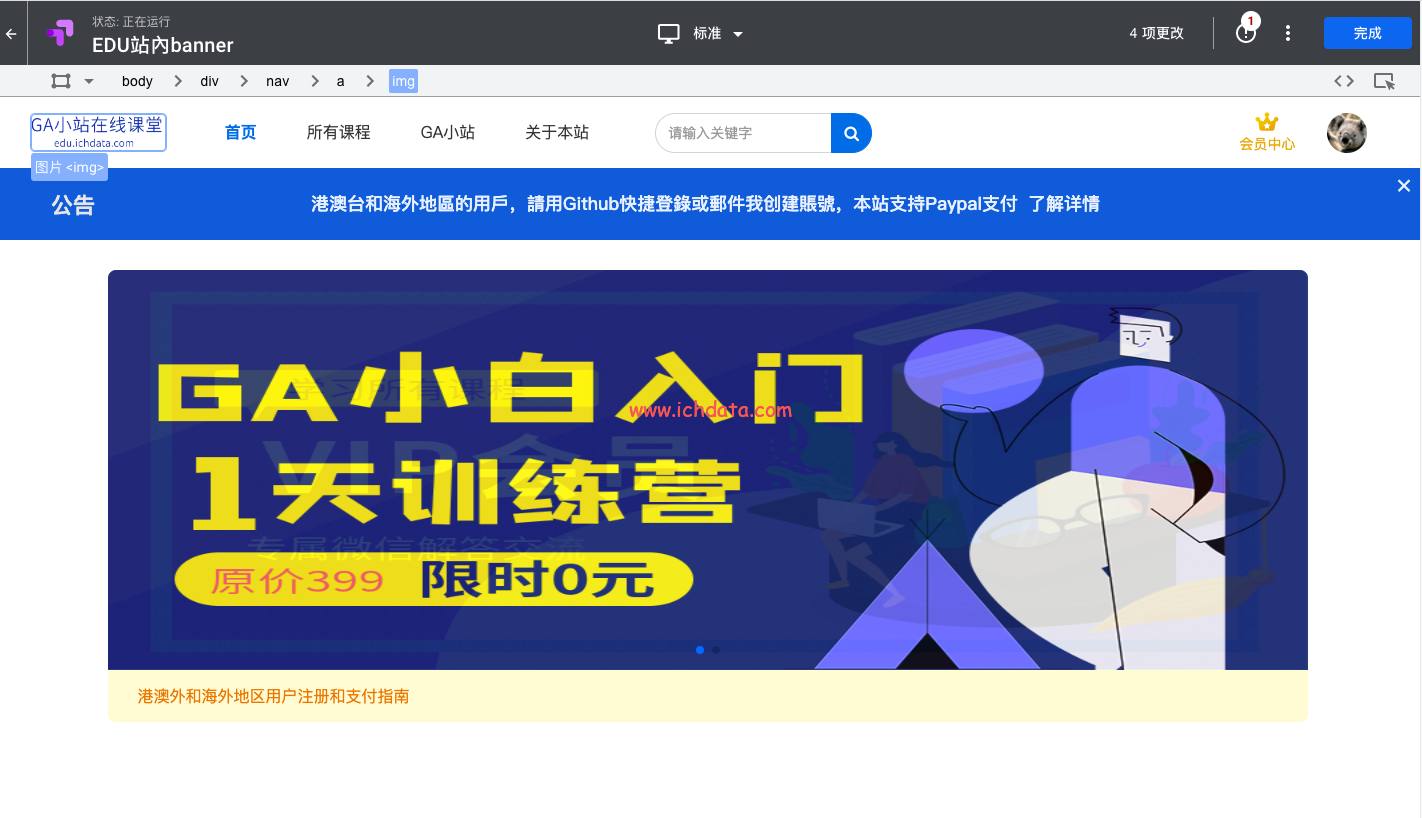
创建好体验后,默认是进入到横幅的设计,这一步叫「网站更改」,其实就是设置横幅。
这是一个交互式,可实时预览的修改界面,移动到需要修改的位置,双击后修改,或点击邮件后,选择不同的修改类型。
我将横幅设置为:
公告 港澳台和海外地區的用戶,請用Github快捷登錄或郵件我创建賬號,本站支持Paypal支付 了解详情
修改后保存即可。
添加定位规则
定位分为网页定位和受众群体定位。
- 网页定位:就是在哪些页面做测试,我们这里是要对GA小站课堂做横幅,所以主机名是edu.ichdata.com
- 受众群体定位:就是哪些对哪些访客做测试,我们这里是要对海外用户,所以将国家维度是中国的排除掉。
这样就设置好了,其他的衡量和设置的都用默认的即可。
检查安装情况
点击设置里的「检查安装情况」,让Optimize去检测布署的代码是否正确,这是非常重要的一步,在正式讲体验发布出去之间,一定要用这个检查一下,如果看到如下结果就表示布署没问题:
运行实验
确认没问题,就点击「启动」开始运行实验
其实还有一个是需要设置的,就是设置实验的运行时间,如果你不设置,默认没有停止时间。
效果
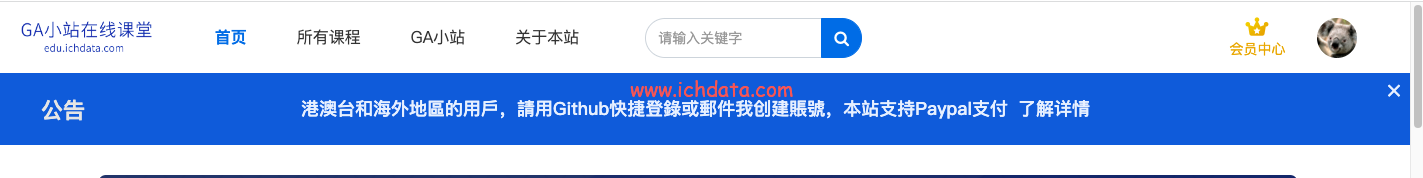
海外用户访问就可以看到这个横幅:
不足之处就是不能做频次控制,对老用户访问不太友好。