这次要介绍通过自定义HTML监听用户是否直接打印页面这个行为。
原理
通过往页面注入js判断用户的特定键盘操作行为,如ctrl+p,主动push事件,然后用自定义事件接受,再将数据发送给Google Analytics,接下来看如何设置:
GTM配置过程
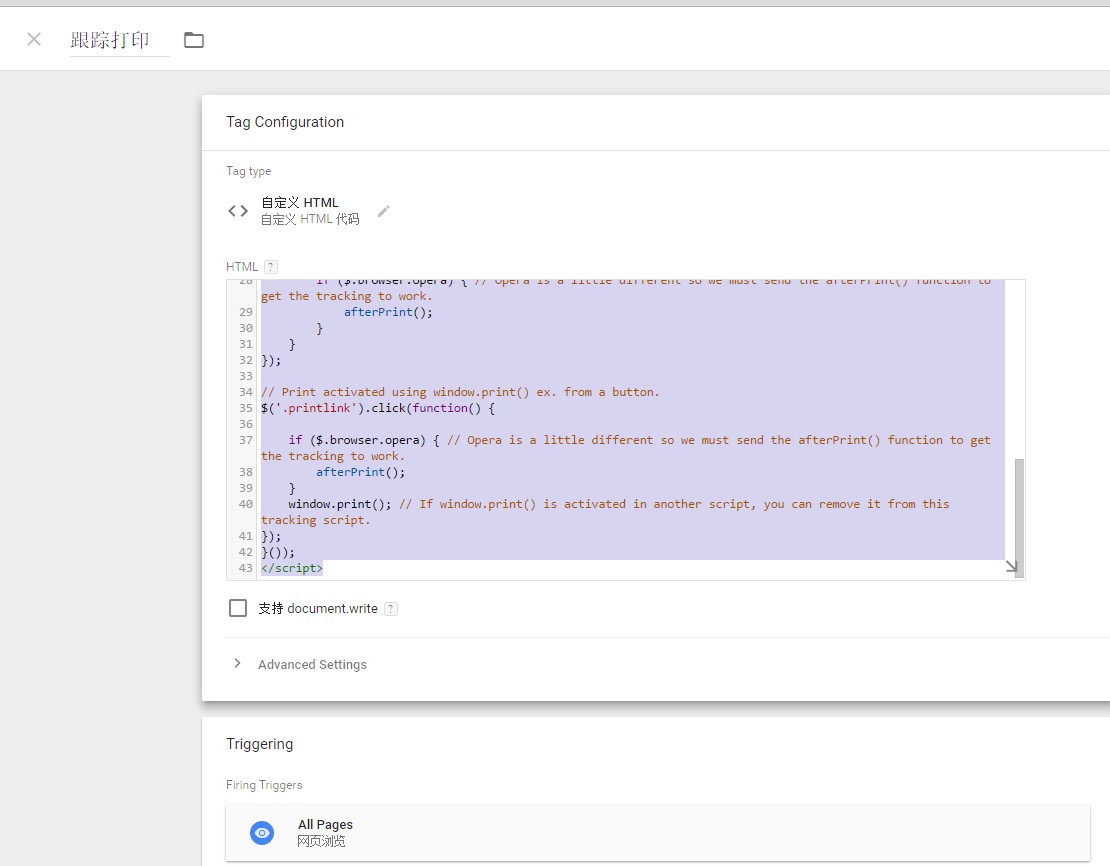
自定义HTML监听
在GTM中点击变量——新建变量:
源码在:跟踪用户打印代码

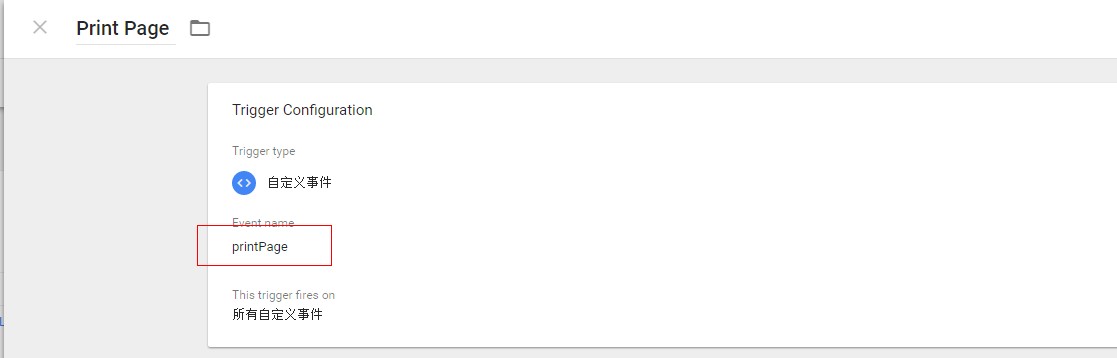
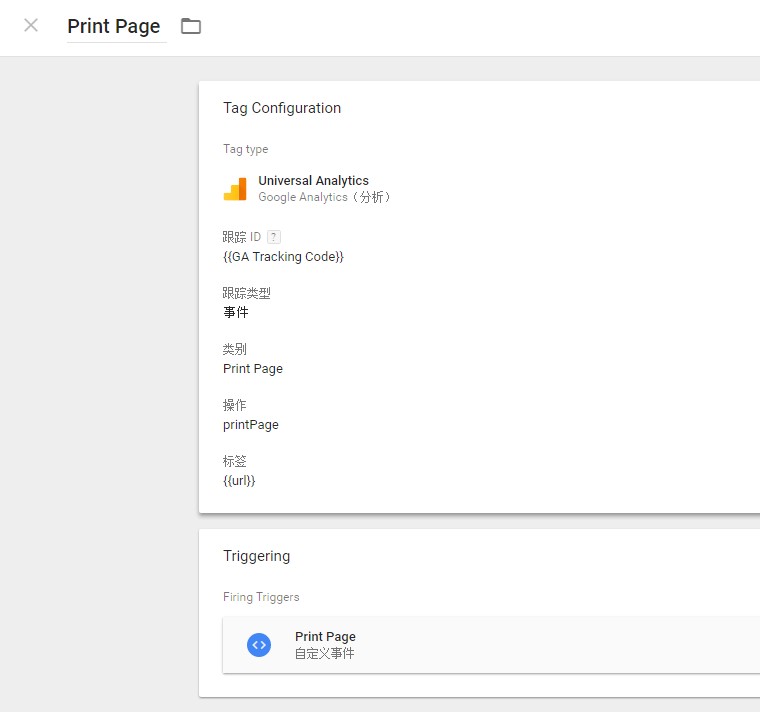
在这个过程push的事件为printPage
设置触发器

设置代码
向GA发送数据
预览测试
注册事件参数
数据验证和报告查看
一般是24小时后,可以在GA4中看到数据。
拓展
Google Analytics 4 中跟踪用户的复制文字行为 也是用自定义HTML监听的方式去跟踪,有兴趣可以看看。