更新时间:2023年7月20日
这一篇介绍GA4对SPA做跟踪的几种方法。
增强型衡量
GA4内置支持对SPA的跟踪,在数据流详情里面点击“增强型衡量功能”,勾选“根据浏览器历史记录时间判断的页面更改”:
优点:内置支持,设置简单
缺点:只能跟踪基础的PV,存在Page URL和Page Title错位
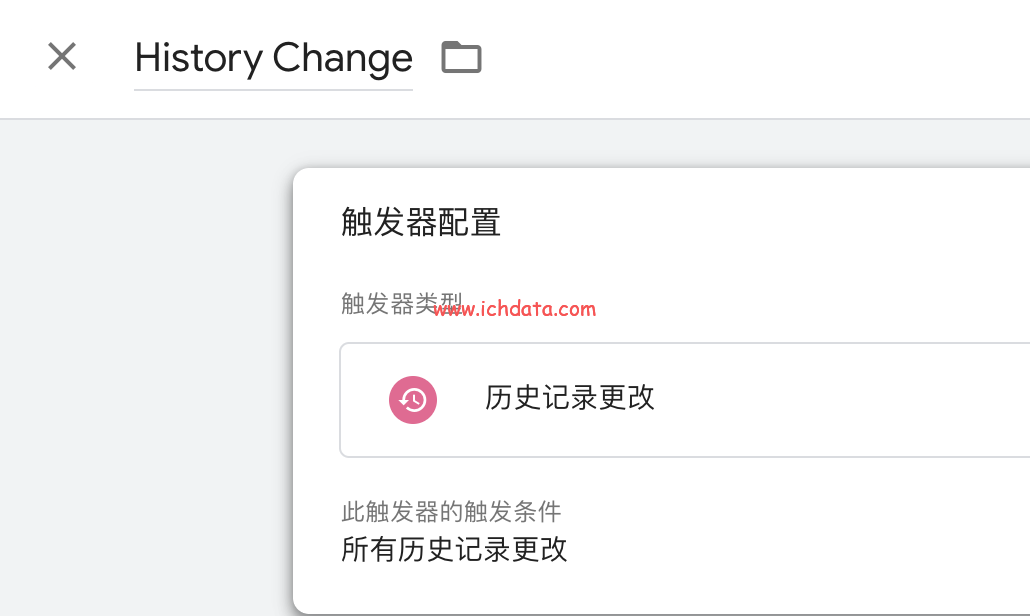
History Change
给GA4基础页面的Tag,添加多一个History Change触发条件,触发器设置如下:
优点:设置简单
缺点:存在Page URL和Page Title错位
延时
前面两种方式都会存在Page URL和Page Title错位的情况。
延时的方法,就是页面加载/History Change,然后延时500ms,执行js获取Page URL和Page Title,通过dataLayer.push发送出去。
优点:不需要开发,只需在GTM设置就可以实现
缺点:延时事件不管如何设定,总会有丢失PV的情况
dataLayer.push
dataLayer.push是开发主动发送事件的方式,如发送Page Path、Page Title,然后在GTM将其转化成PV,延伸阅读:在Google Tag Manager上对单页应用做跟踪
优点:数据准确
缺点:需要开发