在这之前,我写了一篇关于GTM小技巧的文章,在里面我介绍了通过如何通过google tag manager去自动给页面添加代码,这是相关的,因为GTM的验证胡阻止你将自定义参数到通过自定义HTML标记直接注入的页面HTML上去。为了避免这种验证,你需要以编程方式创建该元素,然后再将其附加到代码中。
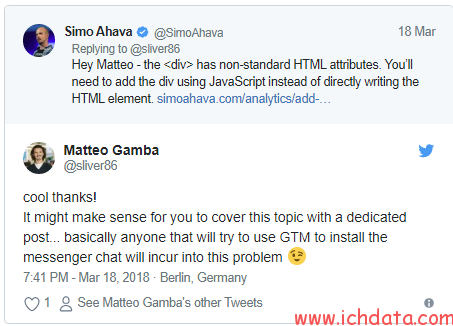
前些时间,Matteo Gamba问我一个有关Facebook自定义聊天窗口插件的问题,这个插件的可以让你在你的网站里通过Facebook应用直接开启聊天窗口,这是非常好的一个功能,但问题是你直接通过自定义HTML添加属性数通过过GTM的验证的,也就是提交发布到线上的时候会报错。

所以我在这里,写一个Facebook聊天插件的使用指引。

首先,头部是是Facebook官方有关该插件的代码,你需要做的是从第二版开始。
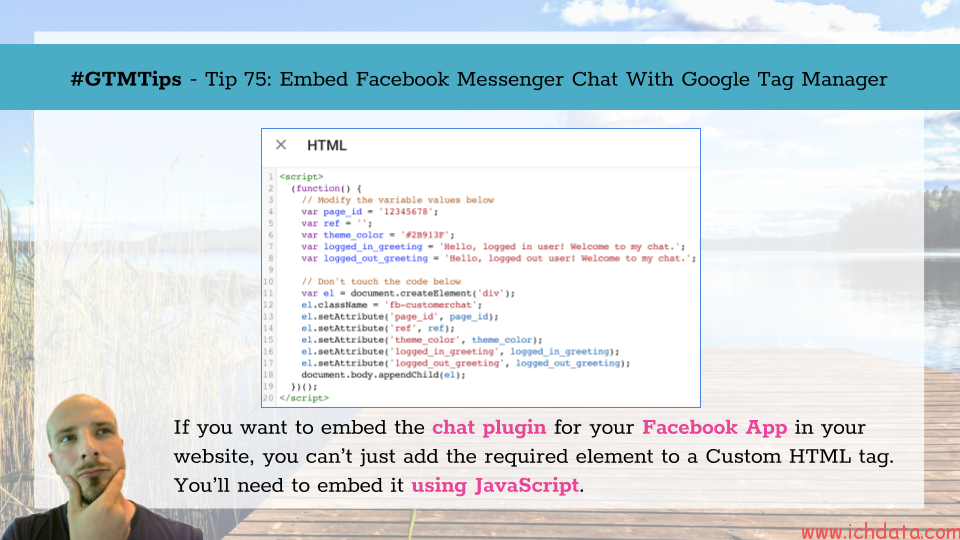
在这一步中,你需要给页面添加一个div元素,所以你需要通过GTM去创建一个自定义的html,具体的代码如下:
<script>
(function() {
// Modify the variable values below
var page_id = '12345678';
var ref = '';
var theme_color = '#2B913F';
var logged_in_greeting = 'Hello, logged in user! Welcome to my chat.';
var logged_out_greeting = 'Hello, logged out user! Welcome to my chat.';
// Don't touch the code below
var el = document.createElement('div');
el.className = 'fb-customerchat';
el.setAttribute('page_id', page_id);
if (ref.length) { el.setAttribute('ref', ref); }
el.setAttribute('theme_color', theme_color);
el.setAttribute('logged_in_greeting', logged_in_greeting);
el.setAttribute('logged_out_greeting', logged_out_greeting);
document.body.appendChild(el);
})();
</script>
其中第4~8行的变量的是需要根据你实际情况去填写的,如果你没有自定义的网络请求去接受回调或referral信息,你可以可以留空,不填写任何信息。
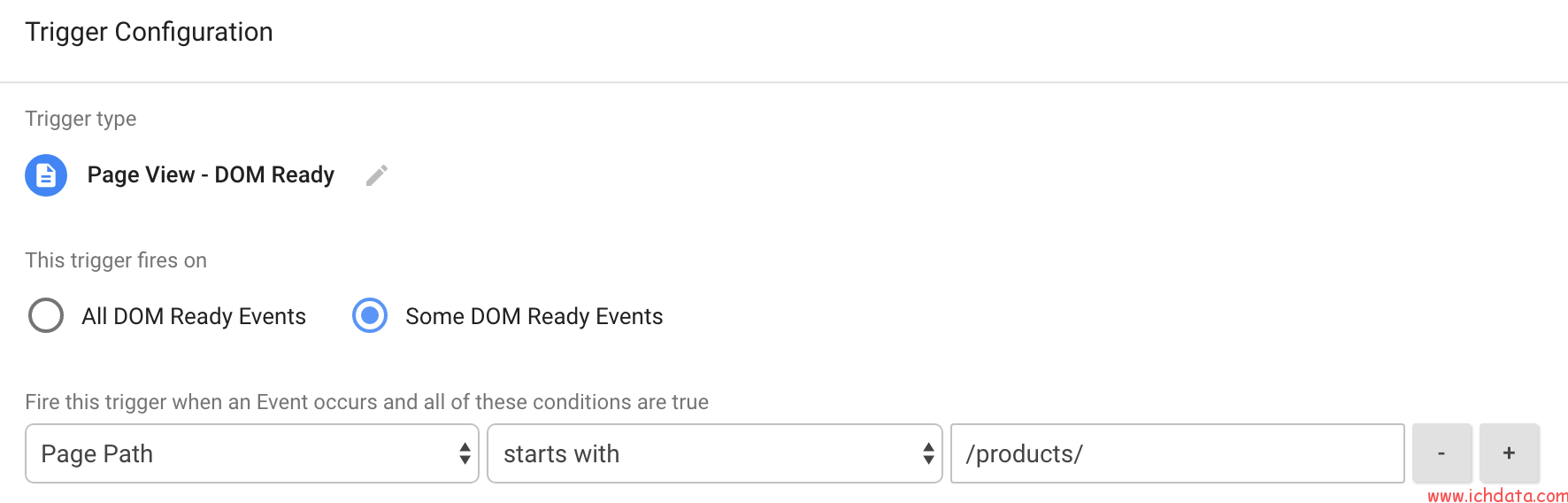
给这个自定义的代码创建一个dom准备好的触发器,这个触发器只是在你想要看到聊天窗口的界面触发的。

这样就完成了,这个代码的作用4~8行的代码以变成的方式填充div里面的参数。
说两句:这个网页面添加代码的形式,添加属性都是通过setAttribute的形式。
来源:https://www.simoahava.com/