更新时间:2022年11月27号
什么是自定义事件
自定义事件就是根据你的需求自定义事件名称和事件参数,去跟踪用户的交互。
在使用自定义事件之前,一般会先看自动收集事件、增强衡量事件和推荐事件是否能满足需求,如果不能满足的时候才使用自定义事件跟踪。
事件的规则
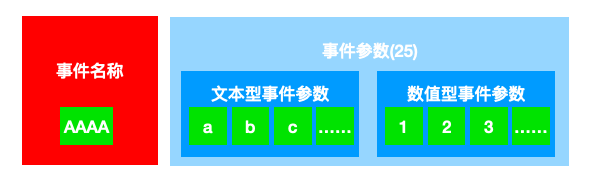
事件由事件名称和事件参数构成,每个事件最多可以设置25个事件参数
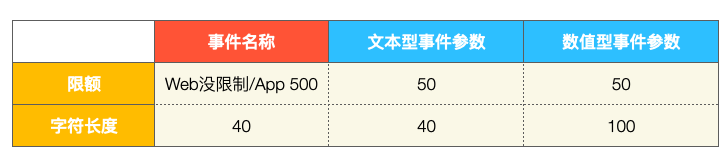
事件名称长度:最多40个字符,如果事件名称超过 40 个字符,系统不会将该事件报告为转化(如果您将事件标记为转化),因为缺少附加的“_c”。
事件参数可以分为:
- 文本型,最多40个字符,限额50个,事件参数在命名的时候需要采用page_url这样的格式,不能出现空格,如page url,这样会导致不能注册事件参数
- 数值型,最多100个字符/长度,限额50个
自定义事件跟踪的事件方法有很多,这一节介绍硬编码的方式。
GA4中硬编码做事件跟踪
硬编码跟踪有个前期:需要将gtag的跟踪代码直接部署到所有页面,就是不能使用GTM去部署GA4,这样才可以调用gtag函数,如果你是通过GTM部署GA4,那么这种方式不适合你。
硬编码添加事件跟踪代码
GA4的硬编码写法是:
gtag('event', 'click', {
'event_parameter1': 'book retailer',
'event_parameter2': 'Barnes&Noble',
'event_parameter3': 5,
……
});事件由事件名称和事件参数构成,每个事件最多可以设置25个事件参数,关于事件规则和限额,请看:Google Analytics 4 事件跟踪系列⓪—— GA4事件的规则和限额。
上述格式事件跟踪代码添加在你需要跟综的位置,假设现在要跟踪演示里的“GA4 硬编码事件跟踪”的点击:
将事件名称定义为hard_code_event,事件参数定义为parameter1,值为“GA4硬编码事件跟踪”,完整的代码如下:
gtag('event', 'hard_code_event ', {
'parameter1': 'GA4硬编码事件跟踪'
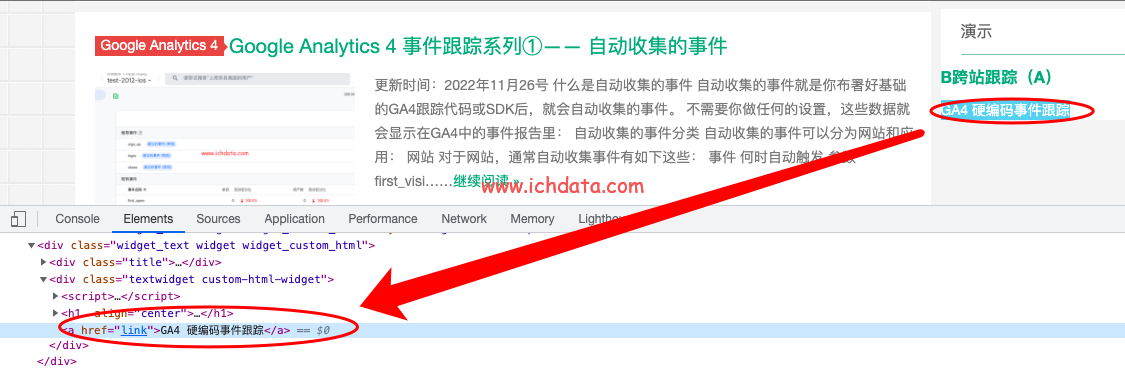
});将鼠标移动到需要跟踪的位置,点击鼠标右键——检查:
跟踪位置的代码就是:
<a href="links"><a href="https://www.ichdata.com/tag/ga4" title="查看更多关于GA4的文章" target="_blank">GA4</a> 硬编码<a href="https://www.ichdata.com/tag/%e4%ba%8b%e4%bb%b6%e8%b7%9f%e8%b8%aa" title="查看更多关于事件跟踪的文章" target="_blank">事件跟踪</a></a>
添加事件跟踪代码后:
<a href="links" onclick="gtag('event', 'hard_code_event ', { 'parameter1': '<a href="https://www.ichdata.com/tag/ga4" title="查看更多关于GA4的文章" target="_blank">GA4</a>硬编码<a href="https://www.ichdata.com/tag/%e4%ba%8b%e4%bb%b6%e8%b7%9f%e8%b8%aa" title="查看更多关于事件跟踪的文章" target="_blank">事件跟踪</a>' });">GA4 硬编码<a href="https://www.ichdata.com/tag/%e4%ba%8b%e4%bb%b6%e8%b7%9f%e8%b8%aa" title="查看更多关于事件跟踪的文章" target="_blank">事件跟踪</a></a>
注:移动端访问会导致代码乱码,请从桌面端访问。
添加后的效果:
预览调试
在GTM中点击右上角的「预览」
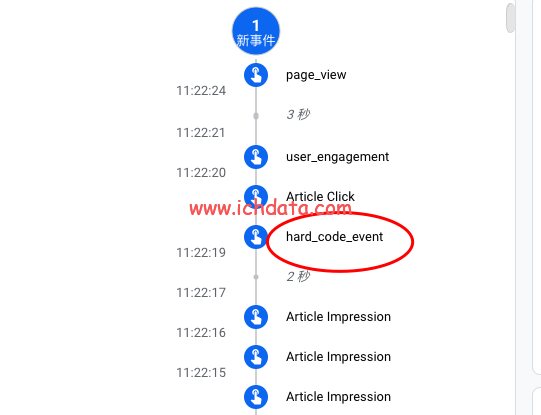
进入调试状态后,点击「GA4硬编码事件跟踪」,然后返回到GA4里,点击「配置」——「DebugView」:
在秒流里可以看到事件hard_code_event,表示事件成功触发。
需要注意:硬编码做事件跟踪,在Tag Assistant里是看不到触发代码,所以需要在DebugView里调试。
发布
在GTM中点击右上角的「提交」,将配置发布出去。
注册事件参数
接下拉就是注册事件参数,事件hard_code_event只要一个事件参数c,是文本型的,所以注册为自定义事件级别自定义维度。
在GA4中点击「管理」——「自定义设置」——「创建自定义维度」,然后做如下设置:
验证数据和报告查看
由于GA4的数据延时,数据需要24小时候才会出现在报告中。
在GA4中点击「报告」——「生命周期」——「互动度」——「事件」,可以在事件报告中找到事件“hard_code_event”:
小结
硬编码事件跟踪有两个缺点:
- 需要开发在源码添加事件跟踪代码,然后发新版,所以非常繁琐,不便于管理,而且页面代码加多后,维护不方便
- 硬编码事件跟踪要求gtag代码也是硬编码部署的,如果你是用GTM部署GA4,那么不适用使用硬编码做事件跟踪
所以,我是不推荐使用这种方式去做事件跟踪,建议使用GTM/Adobe Launch等标签管理系统去做事件跟踪。