这一节要介绍如何在GTM对页面的按钮颜色做AB测试,同样的,这个原理在有Call To Action的地方都可以应用,比如电商的单击购物车按钮,结账,注册表单的注册,导航栏的颜色等,这是一种页面微调非常好的方法。
原理:利用GTM对按钮做AB测试,原理并不难,通过在GTM中自定义html将js注入页面,然后对页面的原有代码做修改,展示成其他的颜色,并将分组的信息写入Cookie,将相关的信息抛到数据层,再用GTM接收向GA发送数据,从而实现AB测试,通过原理,可以知道重点,难点就是注入的自定义js,这个已经有人已经写好了,地址在Github上,所以您只需要知道原理流程和怎么用就可以了。
实详细实现过程:
1、开启变量中的随机数,因为后面的AB测试需要用到这个作为测试分组。
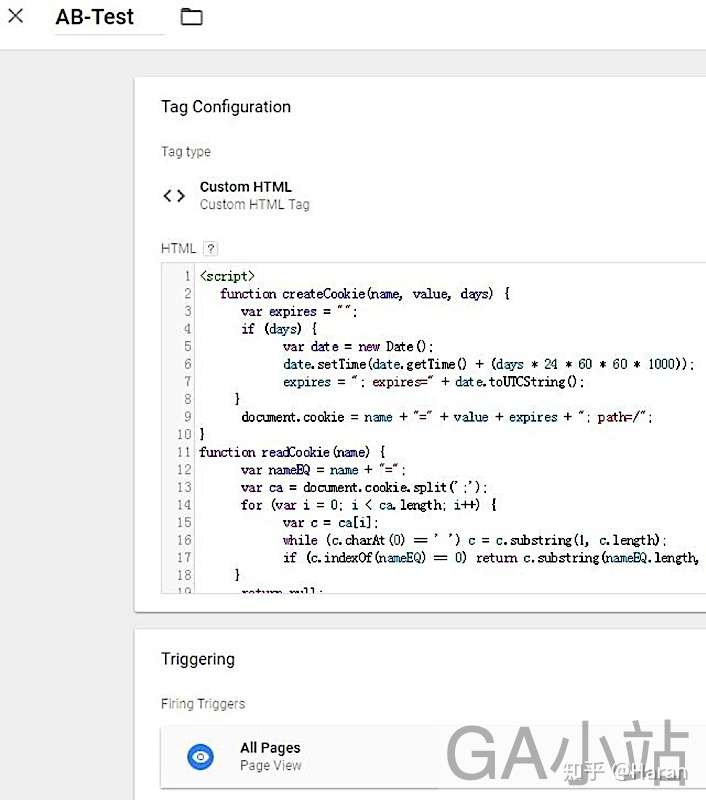
2、复制ab_testing.js,在GTM中新建html,然后选择All Pages,如图3-97所示,触发器这里可以根据您自己的需要做选择,如果您只对产品详情页面,那就在触发器里面只选择该页面就可以,如果是所有的页面,那就选择All Pages,代码到http://www.ichdata.com/book.html下载。

3、需要对ab_testing.js的代码做修改,从上面的代码中找到这儿一段,需要对这一段的代码做修改:
代码清单3-5
var prefix = ‘tnw’; var randomNumber = ; var changes = { 1: { variants: { 1: { execute: function () {
}
}
}
},
2: {
variants: {
1: {
execute: function \(\) {
}
},
2: {
execute: function \(\) {
}
}
}
}
};
上面的tnw是Cookie的名字,如果您做多个ab测试,那就需要修改成不同的名字。然后execute:function里面就是需要对页面的原有属性做替换的代码了,这个根据您自己的测试的内容做调整,如果只是原有的和增加一个颜色做测试,那就只要保留一个就够了。
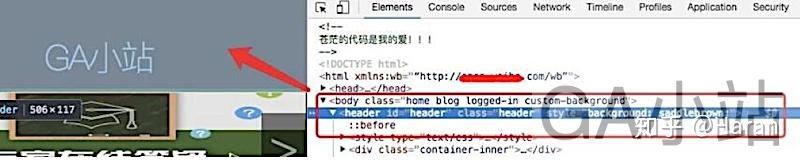
4、以改变页面的颜色为例子,单击查看页面元素的,找到该出位置对应的代码,如图3-98所示:

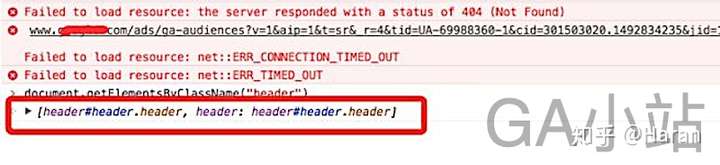
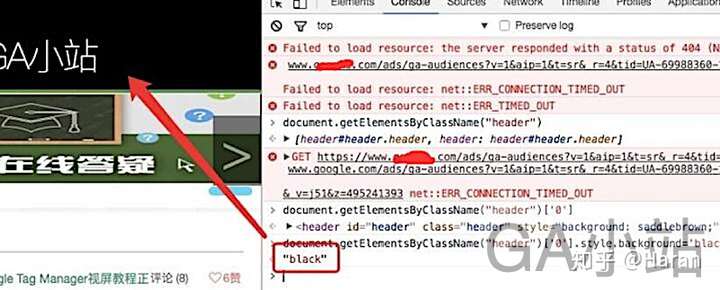
可以看到<header>里面对应的就是网站头部部分的代码了,里面clas对应的是header,切换到Console里面,输入document.getElementsByClasName(“header”),然后回车,可以看到如图3-99所示:

可以看到输出了header的一些属性信息,在后面更精确一点用document.getElementsByClasName(“header”)[‘0’]。结果如图3-100所示:

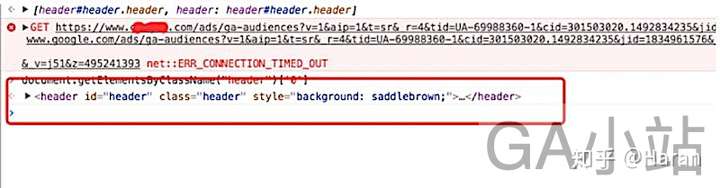
可以看到头部颜色的代码就看到,接下来就是对颜色代码做替换了,这里选择用黑色的,代码为:document.getElementsByClasName(“header”)[‘0’].style.background=’black’,运行后效果如图3-101:

可以看到头部就变成了黑色的了。接下来就是要把这段代码:document.getElementsByClasName(“header”)[‘0′].style.background=’black’ 添加到execute function里面就可以了
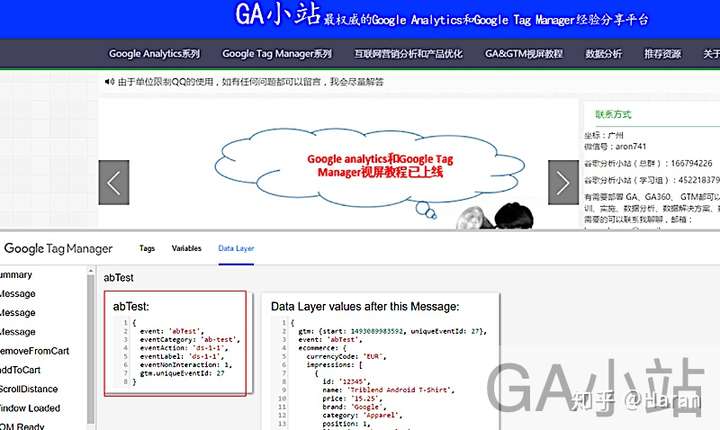
接下来可以再debug,可以看到信息都已经推送到数据层上面去了,如图3-102所示,下面就是要配置GTM接收相应的数据:

触发器中设置自动事件变量,接收自定义事件 abTest,具体设置如图3-103所示:

可以看到很多数据层的信息,这个就需要在变量用数据层变量接收,我这里只接收eventAction,具体配置如图3-104所示:

然后再配置事件,向GA发送数据,如图3-105所示:

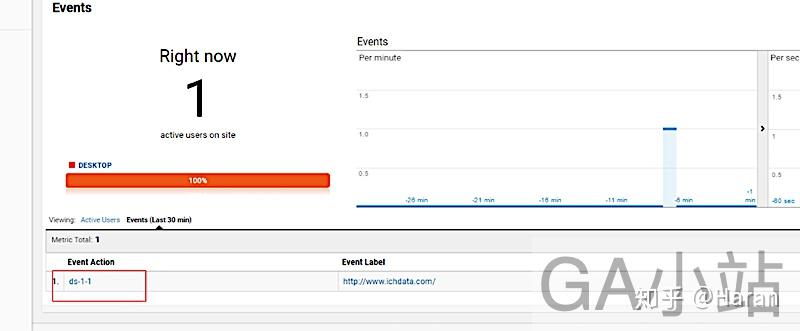
然后在实时里面测试查看是否生效,如图3-106所示:

可以看到数据已经成功接收到,AB测试的信息就可以再GA的事件里面查看导对应的报告了。
就是这么简单,最难部分,前人已经造好了轮子。