网站的打开速度是非常重要的,如
- 亚马逊也通过调查得出,网页打开的速度每快100毫秒,都会让网站增加1%的收益。
- 全球领先的CDN服务提供商Akamai 出过一份在线零售白皮书,对于在线零售网站来说:页面加载时间延长 100ms,PC页面转化率降低 2.4%,手机页面转化率降低 7.1%。加载时间超过3秒,转化率降低50%,并继续大幅下降。
- 百度的“闪电算法”,移动搜索页面首屏加载时间将影响搜索排名。移动网页首屏在2秒之内完成打开的,在移动搜索下将获得提升页面评价优待,获得流量倾斜;同时,在移动搜索页面首屏加载非常慢(3秒及以上)的网页将会被打压。
- 头条APP的加载时间与产出的关系:时间在0~1.5s,转化率在15%以上,压缩压面加载时间,能显著提升转化率。
种种数据结果显示,网站的收益与网站的打开速度有着直接的关系,我们可以通过第三方工具去测试自己的网站打开速度,我通常会用以下几个:
Google Analytics里的Site Speed
如果你的网站布署有Google Analytics,那你可以看里面的Site Speed报告,这里的数据是通过浏览器API获取的,这个报告相比其他测试工具最大的优势是可回溯,可以看趋势。
但这个报告的数据可能会抽样的,你需要设置siteSpeedSampleRat设置成100%,详细设置过程看Google Analytics教程:让GA中的页面加载时间更准确些。
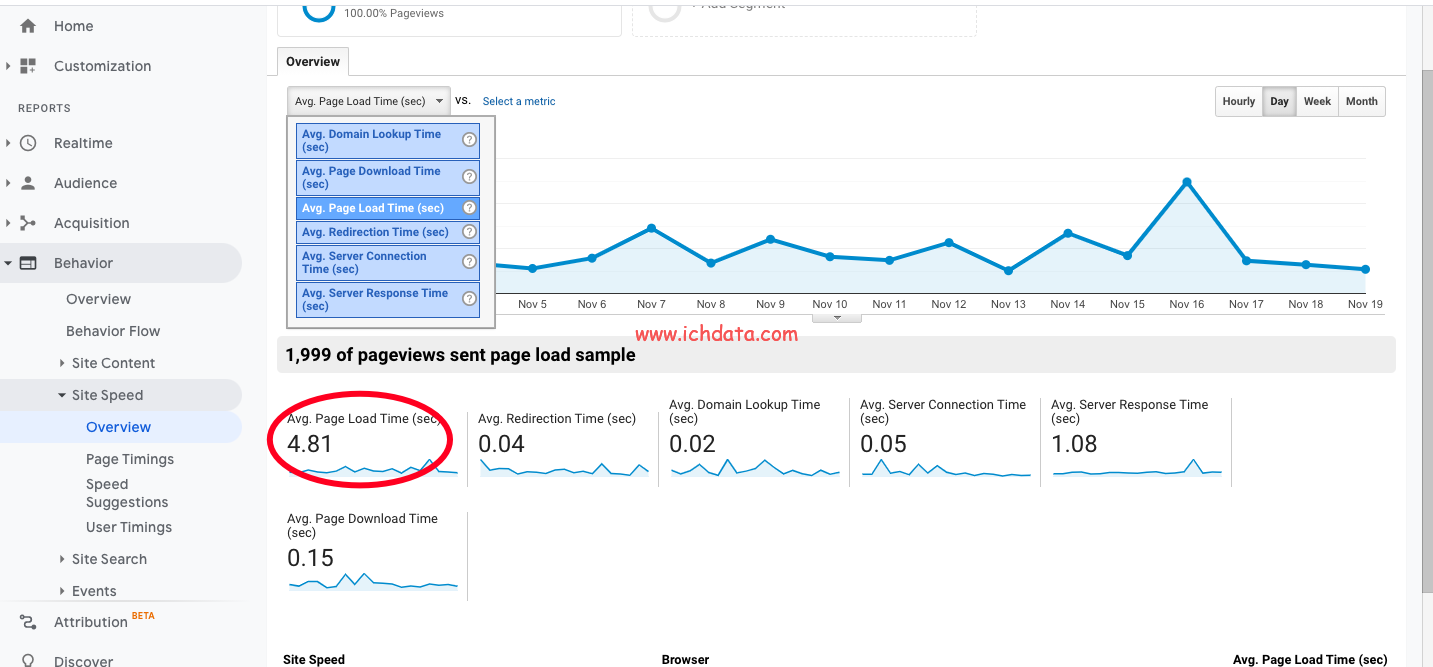
然后你就可以在Behavior>Site Speed里面看到这样的数据报告:
这里有好几个时间:
- “平均网页加载时间”:网页在浏览器中从开始浏览(如点击网页链接)到完成加载所需的平均时间(以秒为单位)。“平均网页加载时间”包含两个部分:1) 网络和服务器时间,2) 浏览器时间。“分层图表”标签下的“技术”部分可提供关于网络和服务器指标的详细信息。其余的时间是浏览器解析和执行 Javascript 及呈现网页所耗费的时间。
- “平均重定向时间”:获取此网页前重定向所花费的时间。如果不需重定向,该指标值应为 0。
- “平均域名查找时间”:查找此网页的 DNS 所花费的平均时间
- “平均服务器连接时间”:用户连接到您的服务器所需的时间
- “平均服务器响应时间”:您的服务器响应用户请求所需的时间,其中包括从用户所在位置连接到您的服务器所需的网络时间
- “平均网页下载时间”:下载您的网页所需的时间
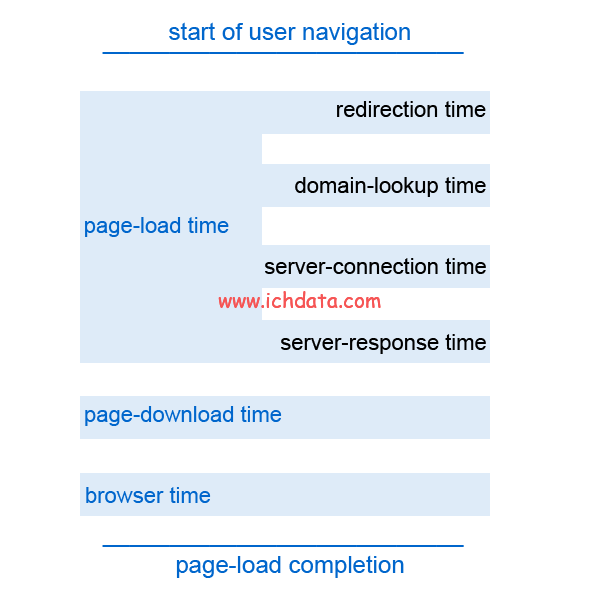
它们的时间先后顺序如下:
这几个时间如果比较长的处理思路:
- 平均重定向时间长:分析是否需要进行重定向。另外,请检查来源,查看是否是某个特定引荐来源网址导致了较长的重定向延迟。
- 平均域名查找时间长:考虑改为采用响应时间稳定且较低的 DNS 服务提供商。
- 平均服务器响应时间长:缩短后端处理时间,或者让服务器位置靠近用户。
- 平均网页下载时间长:降低初始数据大小。
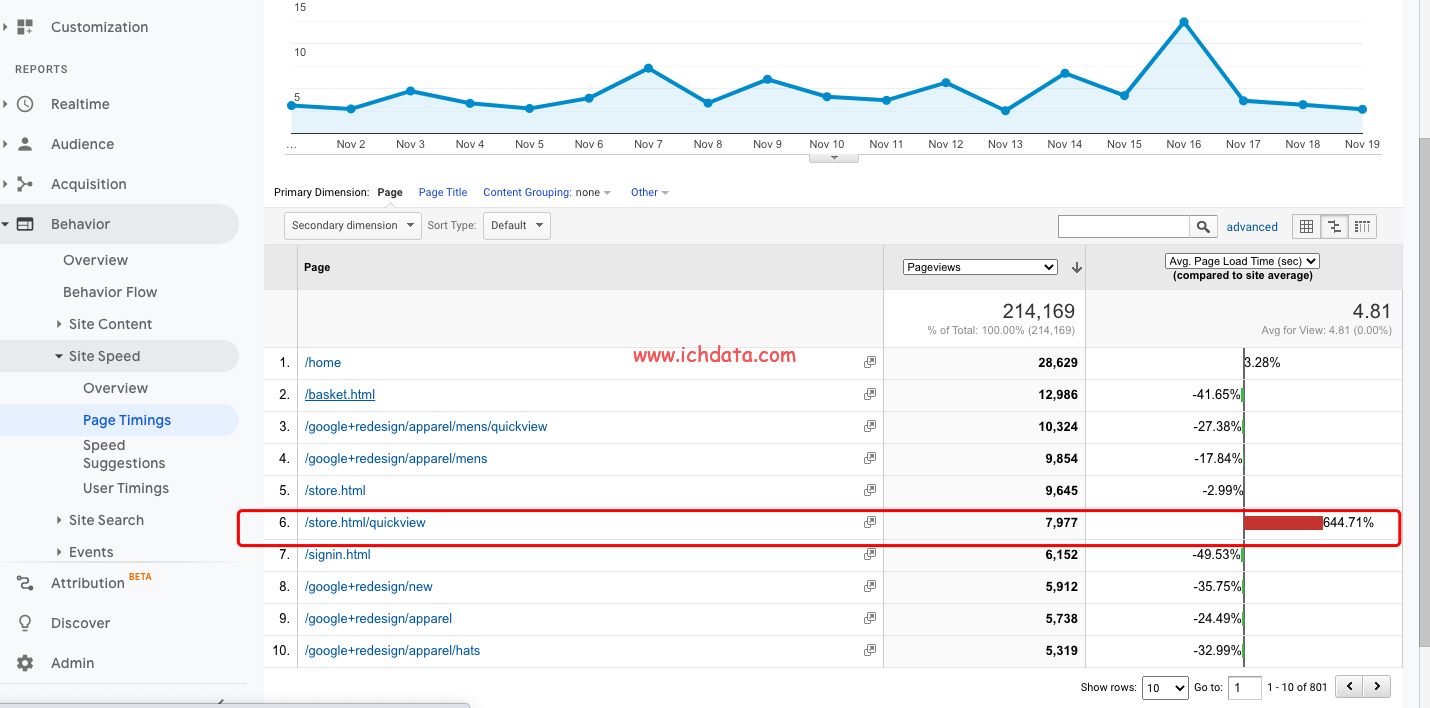
我们一般是看Avg. Page Load Time (sec),这个就是页面的平均加载时间。这是一个整站的平均时间,如果我们要看某个页面或某给着陆页的话,可以看Page Timings报告:
可以看到过去一段时间的页面平均加载时间。
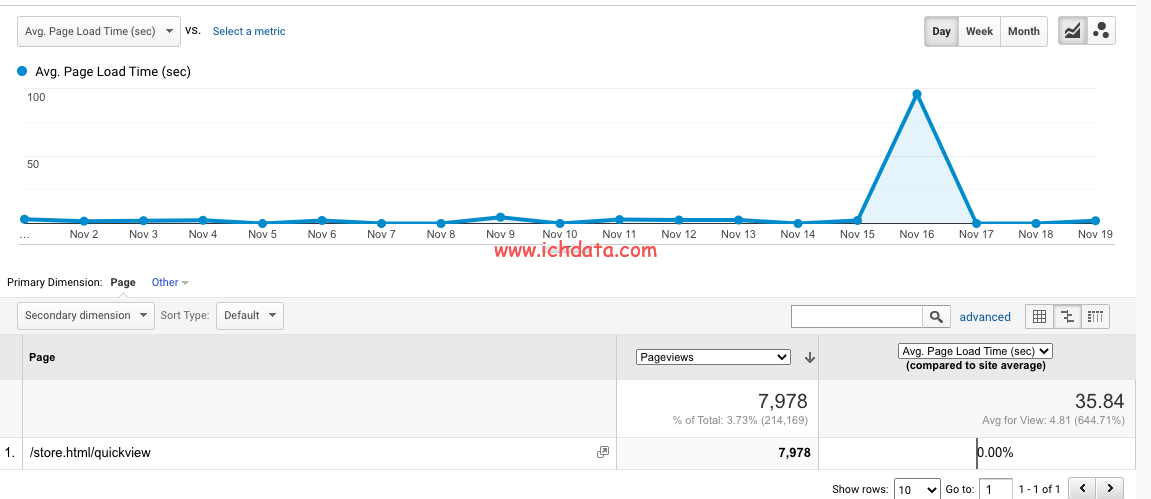
如果网页速度较慢,则可以将改善重心放在浏览量最高的那些网页上,从上面可以知道/store.html/quickview这个页面是明显高很多,进一步去对这个页面做测试分析,通过查看“网页加载时间段”来确定加载时间问题的严重程度,你可以点击它,看是一直这么高,还是突然,临时性的这么高:
可以看到,只是有一天是异常高的,估计是这个页面的个别资源请求超时导致的。还可以从其他角度去分析:
- 如果有特定地理区域是加载时间过长,那么不妨针对低带宽用户提供更合适的替代网页。
- 如果特定浏览器加载时间过长,先研究一下相应浏览器的问题,然后针对其设计出更合适的网页。
这个报告里面的Speed Suggestions还会针对每个页面提供一些建议:
其实这个PageSpeed Suggestions的背后就是谷歌的PageSpeed Insights,是我们要介绍的下一个工具。
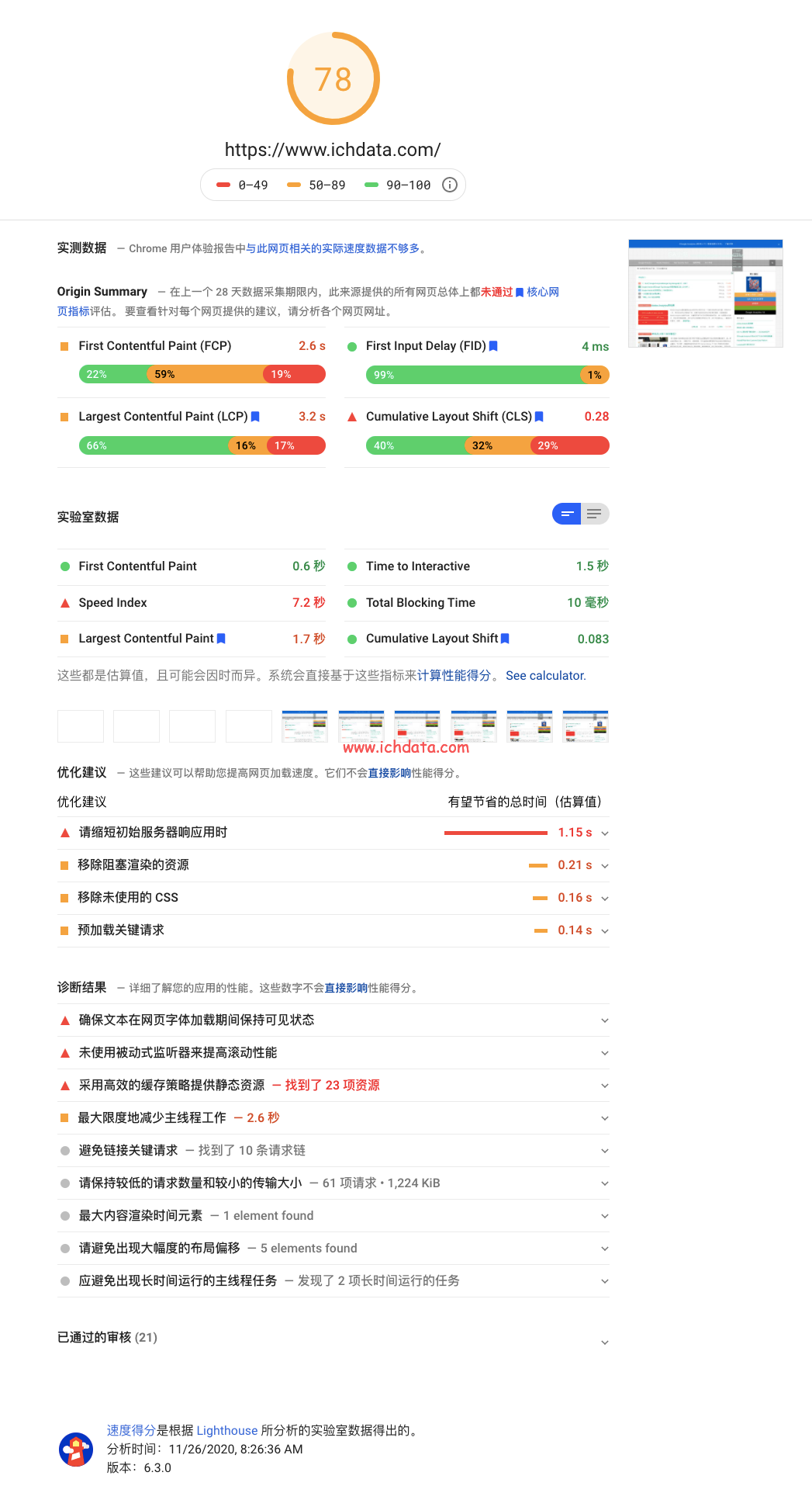
PageSpeed Insights
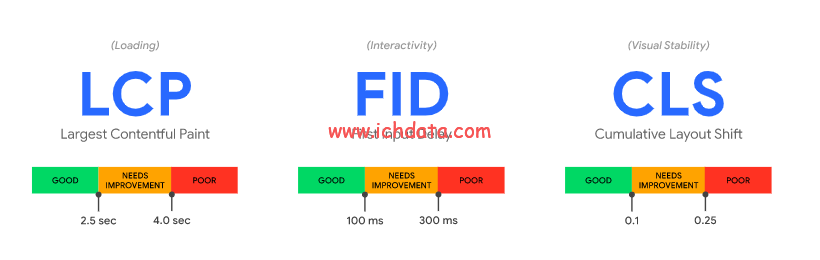
- LCP:衡量负载性能。为了提供良好的用户体验,LCP应该在页面首次开始加载后的2.5秒内发生。
- FID:衡量交互性。为了提供良好的用户体验,页面的FID应当小于100毫秒。
- CLS:衡量视觉稳定性。为了提供良好的用户体验,页面的CLS应保持小于 0.1。
这几个指标的阈值是:
都是时间越短越好。
你还可以直接看优化建议,里面都告诉你要怎么做:
这些建议非常实用,直接告诉你移除什么或减少什么情况就可以减少页面打开事件。
类似的工具还有Pingdom和GTmetrix,都会提供一个速度分数和详尽的报告。
WebPageTest
WebPagetest是最初由AOL开发供内部使用的工具,该工具于2008年在BSD许可下开源
可以测试指定国家指定设备访问网站的加载时间,很适合外贸,如果你的站点主要针对某个区域的,那么这个工具就很有用。
工具地址:https://www.webpagetest.org/
Sucuri Load Time Tester
这个工具只是简单提供全球多地的网站速度,功能简单,但很实用,一目了然可以知道全球不同地方的网站打开速度。
工具地址:https://performance.sucuri.net/