Update:2020-12
在实际使用过程中,有时候需要知道导航栏不同栏目有多少人点击,注册表单每个输入框有多少人填写了,像这类量大的,如果通过页面元素定的方式,需要设置很多个触发器和代码,有时候甚至页面元素由于页面架构原因定位不了的情况存在,而且不便于管理,在这里可以使用ga-data的方式实现上述目标,而且方便管理。
原理
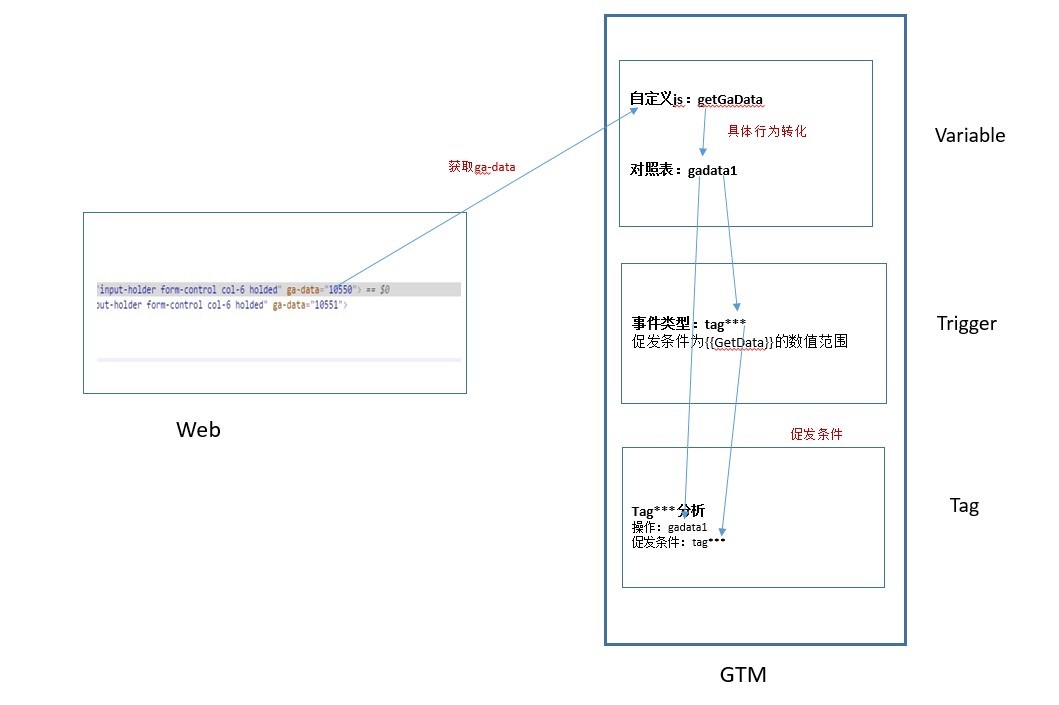
在需要跟踪的位置添加固定属性值,然后通过自定义js获取页面固定属性的数值,再将数值通过对照表转义成对应的具体行为,在Trigger通过设置数值范围设置促发条件,新建一个Tag即可触发多个事件跟踪。

实现流程
接下来看看具体的实现过程:
添加ga-data属性
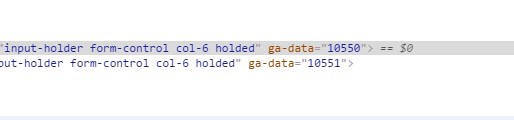
在页面上加ga-data属性,将鼠标移至需要监控的位置,点击右键查看具体代码位置加入ga-data属性,不同的位置添加不同的数值,添加后的效果如下所示:

一个位置是105150,一个位置是10551。
获取ga-data属性
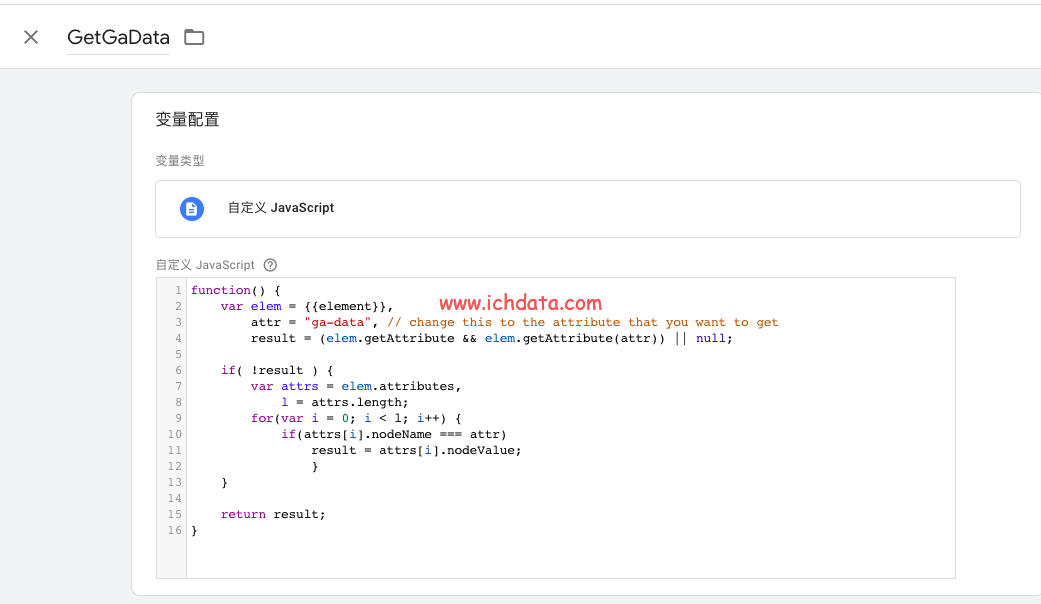
自定义JS,此js是获取web页面的ga-data属性,代码如下:
function() {
var elem = {{element}},
attr = "ga-data", // change this to the attribute that you want to get
result = (elem.getAttribute && elem.getAttribute(attr)) || null;
if( !result ) {
var attrs = elem.attributes,
l = attrs.length;
for(var i = 0; i < l; i++) {
if(attrs[i].nodeName === attr)
result = attrs[i].nodeValue;
}
}
return result;
}
在GTM中的变量新建一个自定义JavaScript,然后将上述代码复制进去:
更改attr后面的值,这里是ga-data,可以获取不同的属性,这里你可以自定义的。
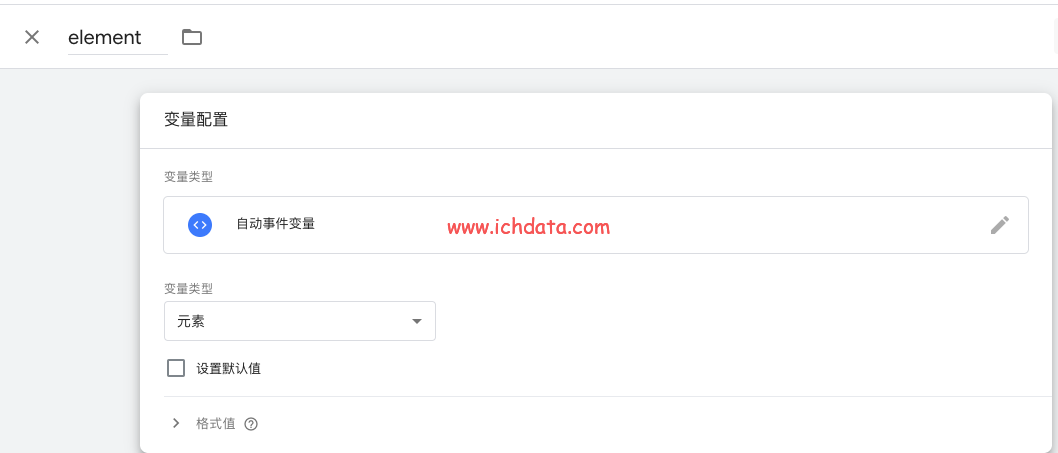
需要注意:上面的代码中还引用了element这个变量,所以你在变量中还需要开启element变量,element是自动事件变量,做如下设置:
设置对照表
将前面获取的ga-data的属性里面的具体数值转化成对应的具体行为,一般数值范围选用顺序构造,方面后面设置Trigger的时候确定促发条件

设置Trigger
设置触发条件范围,目标中使用的是所有元素,如果确定点击的是链接,可以选用链接,促发条件就是前面的数值范围:

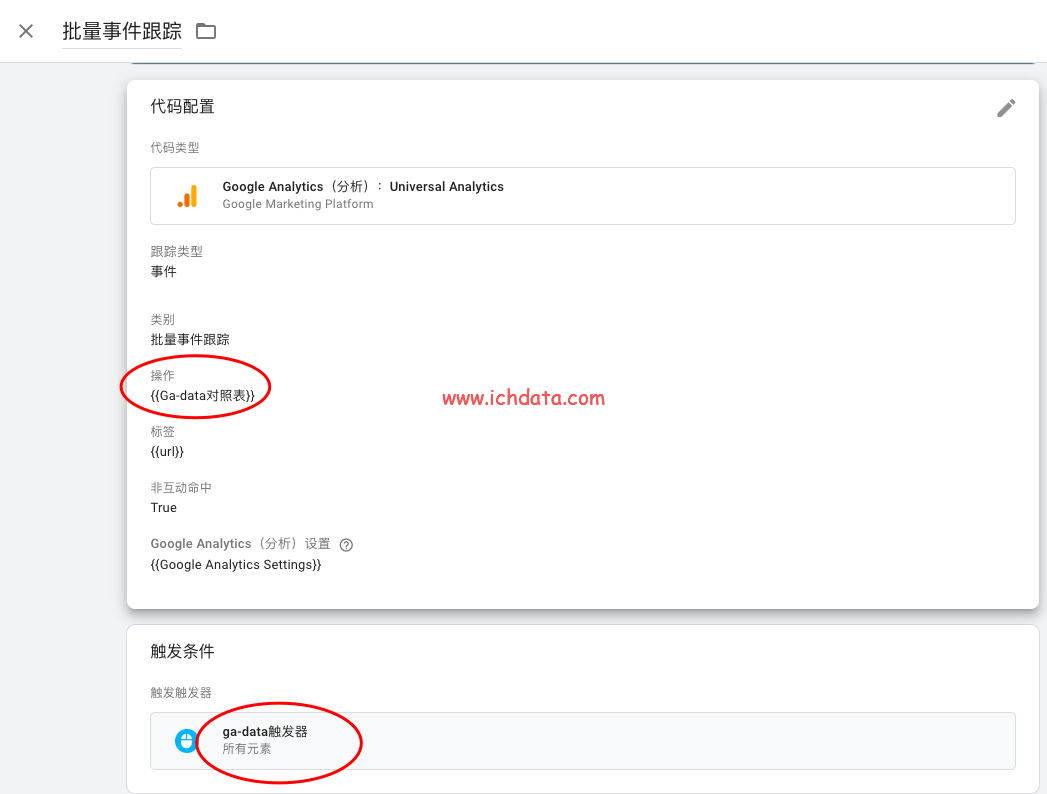
设置Tag
测试发布
然后就是测试,参考:Google Tag Manager中做预览调试(用Tag Assistant)
在Debug测试无异常后即可发布。用这种方法可以简化页面代码的部署,维护方便,后面只需在需要跟踪的位置添加ga-data就可以。