更新时间:2024年5月29号
这一篇介绍如何安装Google Tag Manager(GTM)基础代码到网站,这种安装方式适用于所有的网站。
创建GTM容器
在现有账户中新建一个GTM容器,点击GTM账户右侧中那三点,会出现一个下拉菜单,选择“创建容器”:
选择后会出现如下界面,在「容器名称」中输入网址或网站名字,「容器使用位置」中根据自己的实际情况选择类型,这里选择「网站」:
点击「创建」后就创建完容器。
获取GTM跟踪代码
点击「管理」——「安装Google跟踪代码管理器」就可以看到GTM的跟踪代码,跟踪代码有两段,一段部署在head里面,一个段部署在body里面。
安装GTM跟踪代码到网站
找到模板页的头部,将上面的两段跟踪代码添加上去即可
这个没什么特别的难度,如果你没有服务器权限,就将代码复制保存成txt,让你们开发去加,切记不要复制代码后通过QQ等即时通信软件发送,这样会导致代码的编码改变,跟踪代码就不能使用。
检验GTM是否生效
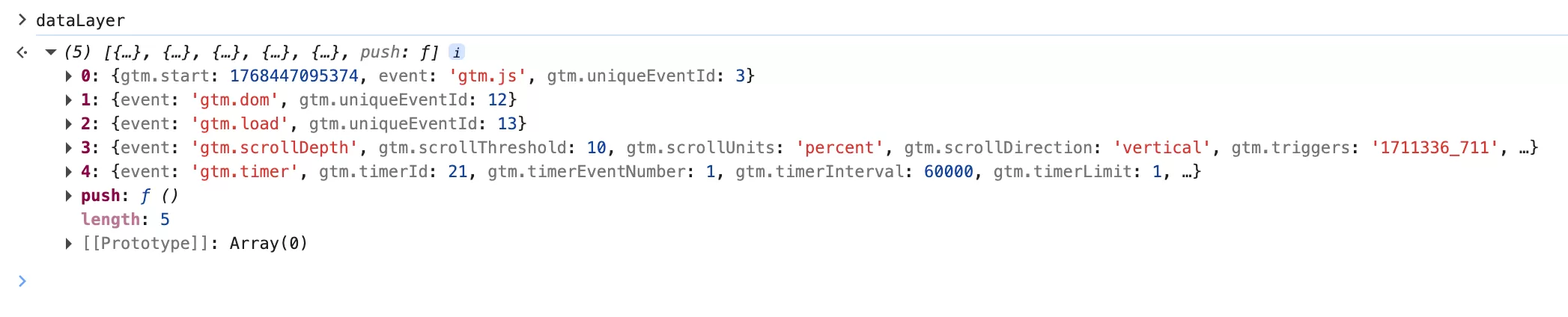
现在需要检验GTM代码是否生效,先在GTM里发布一个版本,然后打开浏览器开发者者工具在Network里用“GTM”去过滤,看GTM的JS能否加载成功:
需要注意,如果没有在GTM上发布一个版本,GTM的js的状态会是404。