更新时间:2023年3月3号
Google Analytics 4(GA4)中布署电子商务其实跟UA里面的做法基本一致,不同点在于事件名称和数据层的组装数据结构。
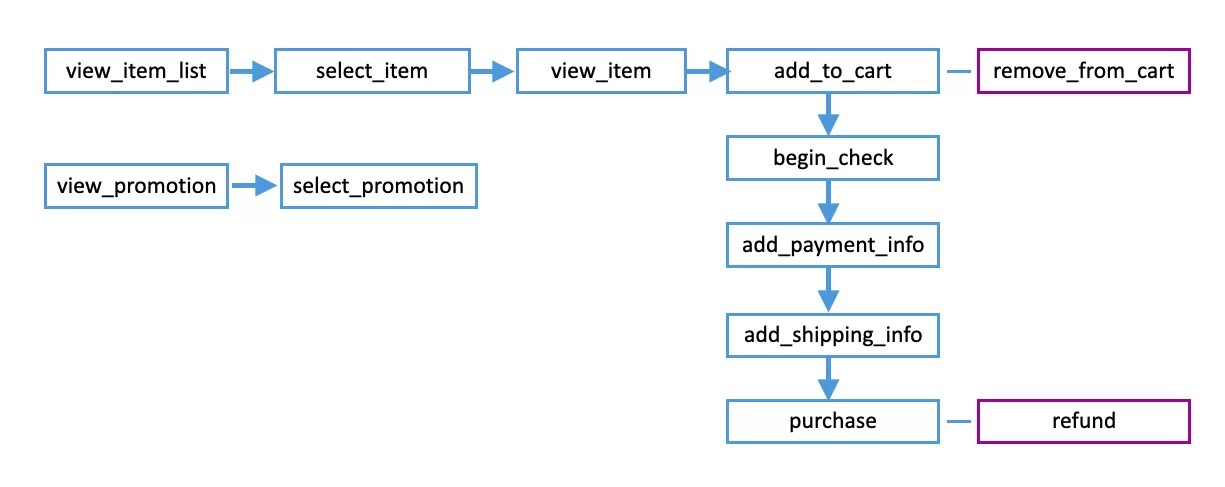
接下来我们来看电商各个环节的数据组装结构要求和在Google Tag Manager(GTM)中该怎么去配置,左侧是组装的数据结构,右侧是GTM的配置,如果你不知道GTM如何设置,我在另一篇文章通过Google Tag Manager布署电子商务(GA4),用view_item_list做了个示例,演示了整个流程,可以参考。
如果你没有GTM布署GA4,直接用跟踪代码布署GA4的方式,可以参考:Google Analytics 4 布署电子商务
布署的过程中可能会遇到一些问题,可以参考:Google Analytics 4 电子商务跟踪常见问题
普通产品展示
- view_item_list :产品展示
- view_item:查看产品
- select_item:点击产品
view_item_list :产品展示
注意:item_list_name 或 item_list_id 的值必须保持稳定。对于给定列表,这些值应始终相同,它是用于产品归因,它也可以位于item外面。
在Google Analytics 4电商里item_
view_item:查看产品
select_item:点击产品
促销产品展示
- view_promotion:展示促销产品
- select_promotion:点击促销产品
view_promotion:展示促销产品
select_promotion:点击促销产品
购物车
- add_to_cart:将产品添加到购物车
- remove_from_cart:将产品从购物车移除
购物车中currency和value是必须字段。
add_to_cart:将产品添加到购物车
remove_from_cart:将产品从购物车移除
结算流程
- begin_checkout:开始结算
- add_payment_info:添加支付信息
- add_shipping_info:添加地址信息
- purchase:购买成功
- refund:退款
currency和value是必须字段,就value的时候一定要设置currency,购买成功和退款中transaction_
begin_checkout:开始结算
add_payment_info:添加支付信息
add_shipping_info:添加地址信息
purchase:购买成功
需要注意,GA4中的currency是必要字段;如果你是用DebugView去调试你可以遇到,你的price是150,但是在DebugView里显示的150000000,这是GA4的问题,不影响报告里的数据。
另外GA4的处理数据的时间比较长,也即是延时比较长,最好是隔天去看数据,避免由于数据还没处理完导致的数据不准确。
refund:退款
退款分为全额退款和部分退款
全额退款
部分退款
注意点
- 同个页面有多个电商事件类型的时候,尽量同一次发送出去,也就是一个发送多个产品,如一个页面有5个产品展示,在一个DataLayer里就发送出去
- 数据层数据代码中每一个都有dataLayer.push({ ecommerce: null }),这个的作用是清除对象,确保数据不会混乱。
- GA4目前还不支持类似UA的站内(产品)归因,会导致checkout和purchase划分为no set。
- 金额不同,如price发送的是35,但报告显示的是35.04,这是因为货币会先换算为美元,再换算为你设置的币种。
- DebugView里的价格显示错误如果你用DebugView去调试电商跟踪,那么你可能会看到价格显示一样,实际是250,但显示250000000,这是一个bug
- 事件有数据,但电商里没数据,一般是是数据结构不对导致,如revenue是0,通常是货币类型为空导致,view_item是0,通常是items里的数据结构不对导致