GTM做配置好后,我们需要做测试和调试,主要有以下几种方法:
GA4中的DebugView
GA4中新增了一个DebugView专门用于测试的。
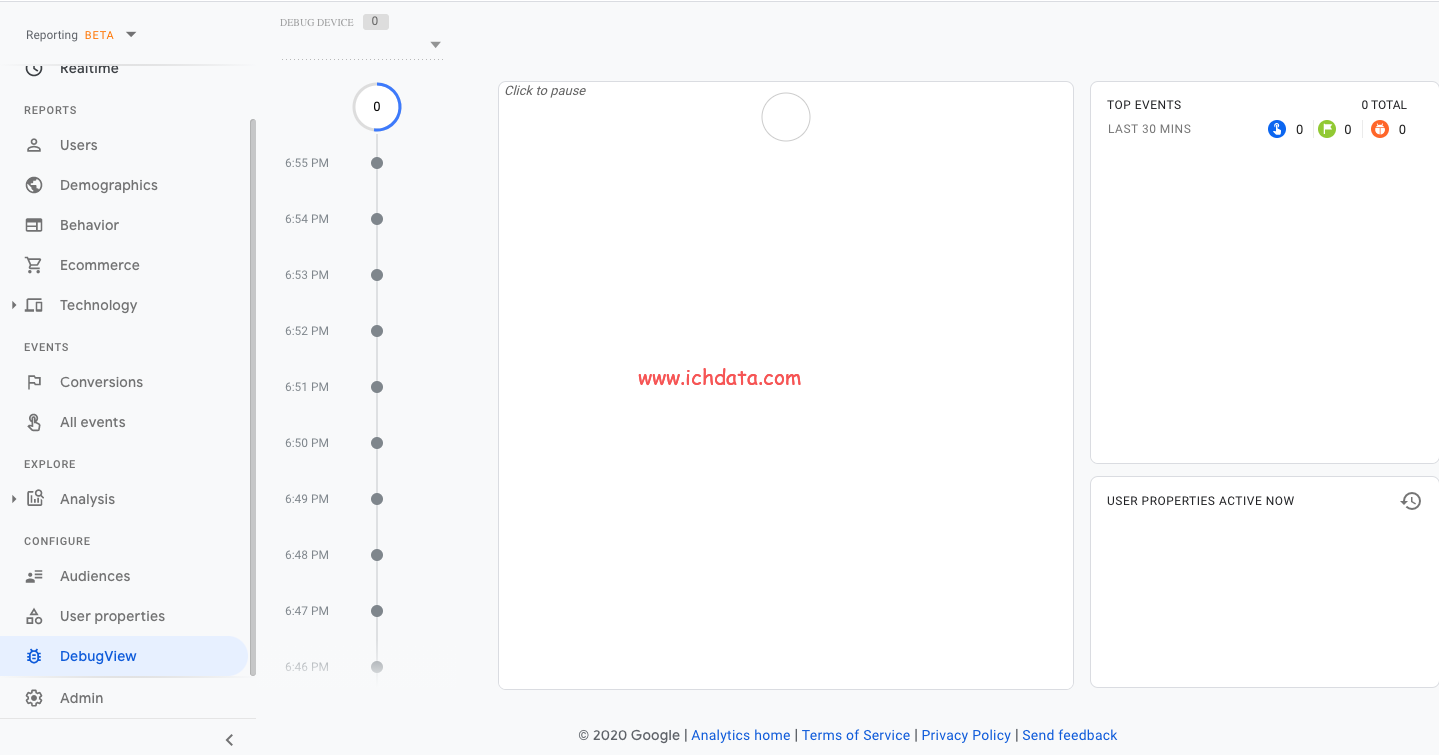
因为在APP+Web的报告里面实时是过去30分钟的数据,并不是真正的实时,所以实时报告不能用于测试事件,但APP+Web报告中提供了一个DebugView的报告,这个是专门用于测试的,界面如下:
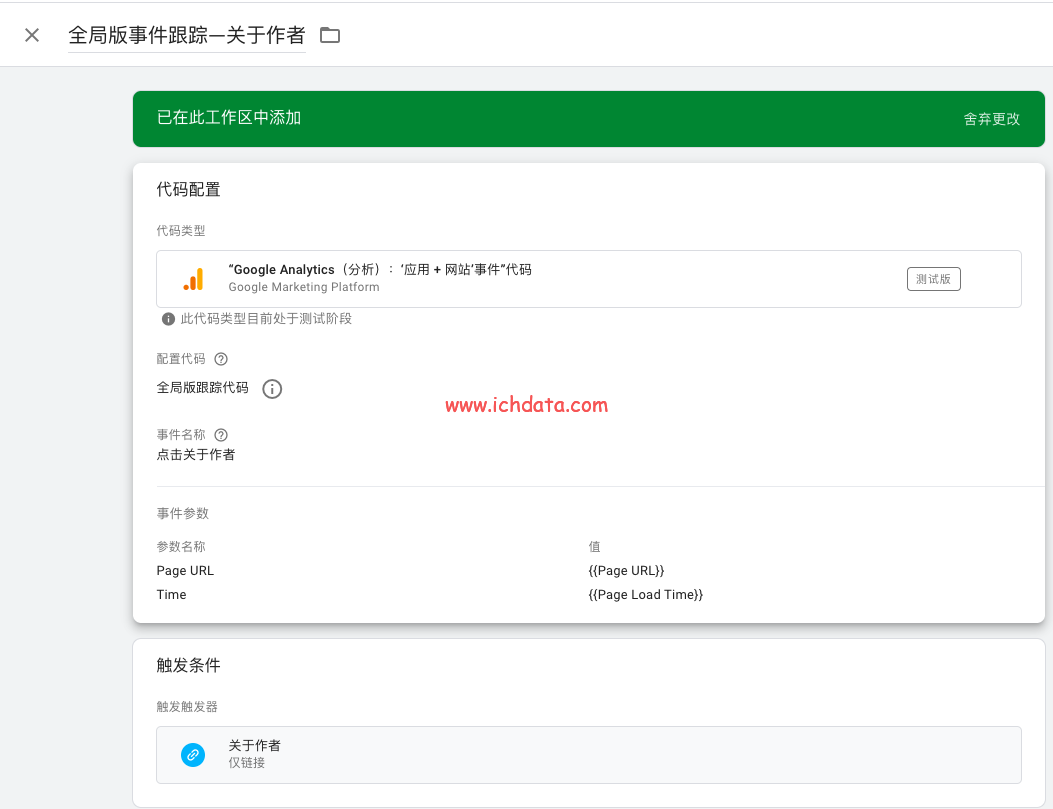
要想使用DebugView,需要在该设置跟踪的Tag做一些设置才可以,找到这个事件跟踪:
加两个设置:
- all_data设置设置所有的自定义参数都赋值
- debug_mode事件数据显示在DebugView报告,
然后再去预览,模拟行为,关于验证数据传递的有两个位置可以看
DebugView报告
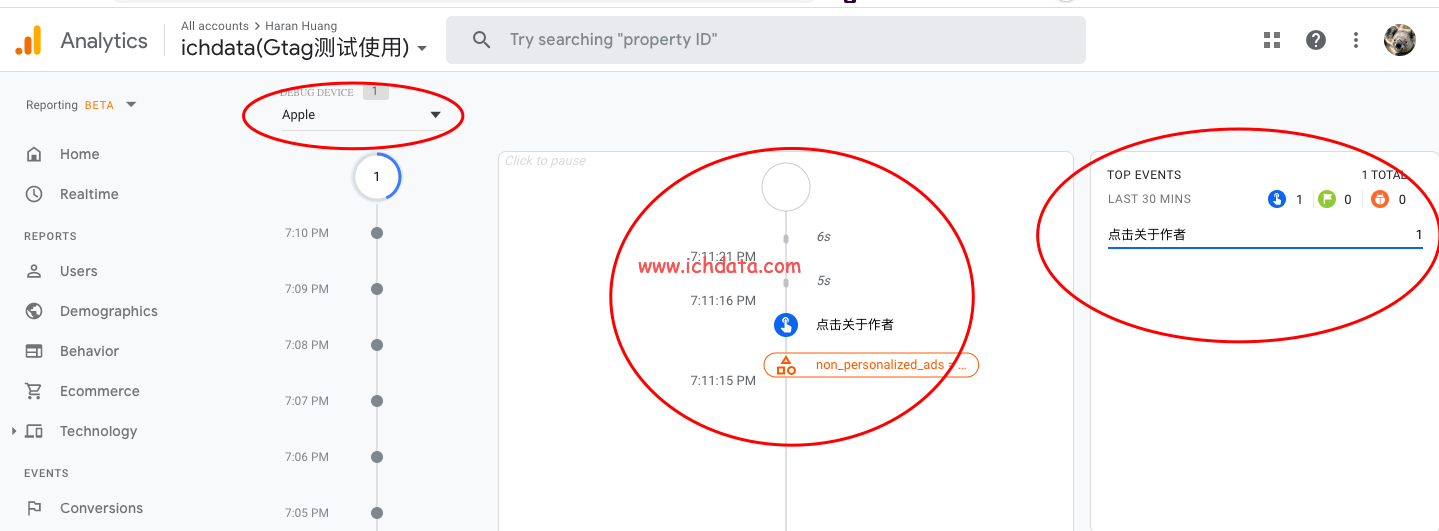
模拟测试行为后,打开DebugView报告:
可以看到这几个地方有数据,这里就是实时测试的。可以看到事件名称是“点击关于作者”,没毛病。
GTM中的Tag Assistant
Google Tag Manager的调试现在改为了Tag Assistant,这个是唯一的测试方式,Tag Assistant本来是一个用于Google Analytics调试的一个Chrome插件,可以在Chrome的应用市场去下载当 Google Tag Assistant 记录处于活动状态时,你可以针对你访问的任意网页或网站记录代码、事件和互动情况。Google Tag Assistant 记录可以用来记录构成完整用户操作历程的所有网页,即使用户操作历程的某些部分并非发生在您的主要网域中也可以。
打开调试的两种方式
打开调试有两个入口:
- 一个是点击右上角的Preview(预览),这是最常用的一种方式。
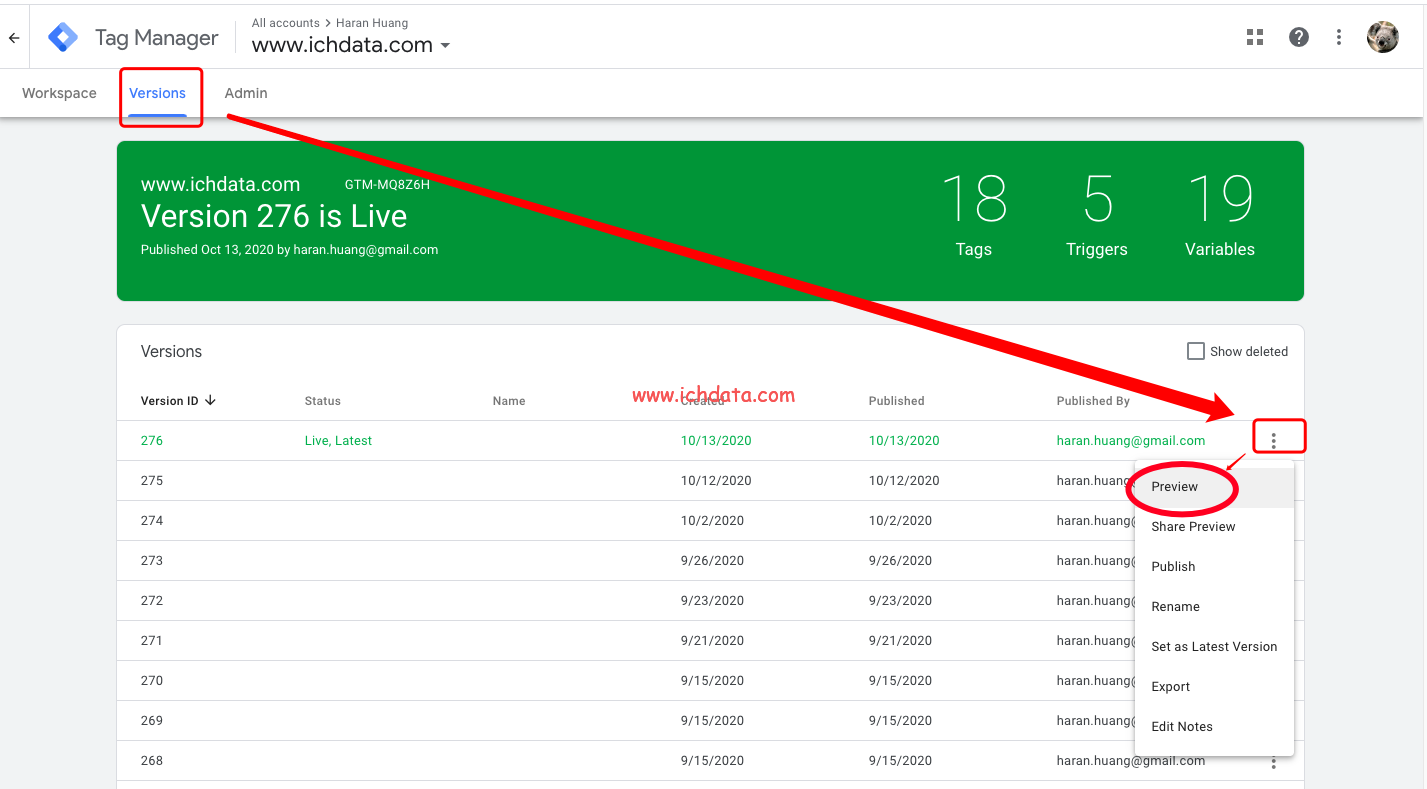
- 一个点击版本下的Preview(预览),如下图
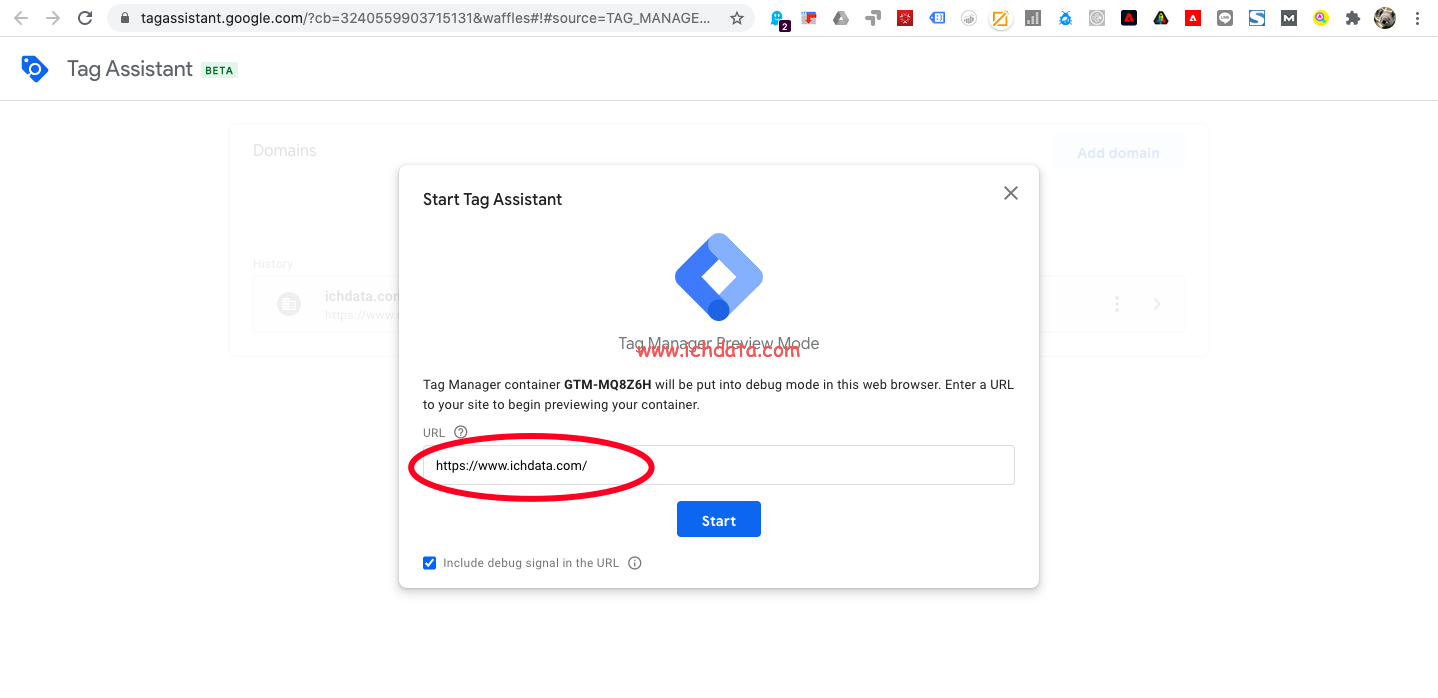
点击Preview后,会在打开一个新的页面,网址是https://tagassistant.google.com,这个页面是用于设置测试页面:
填入需要测试的URL,就可以点击Start开始:
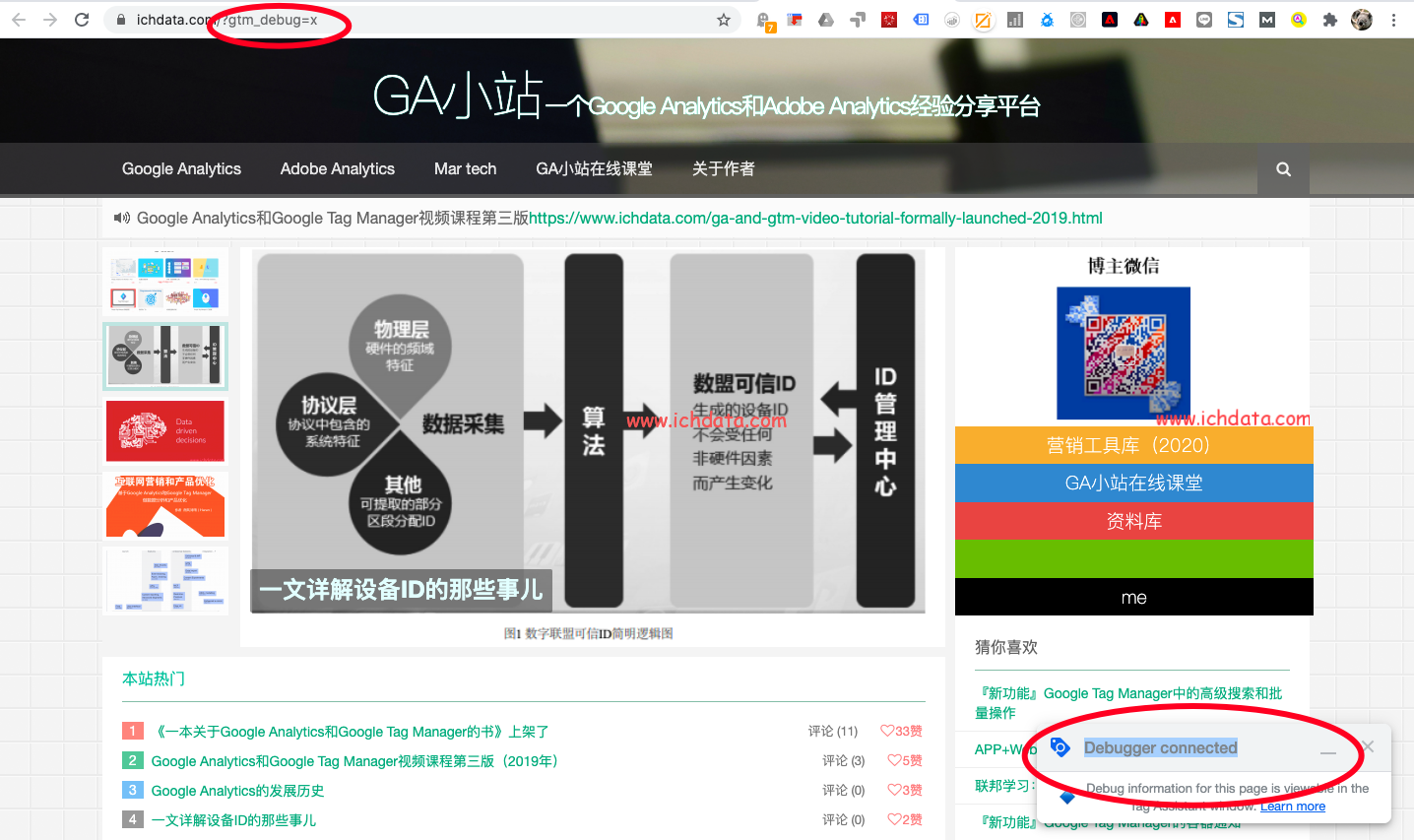
Tag Assistant会就连接到需要测试的页面,并将其打开,打开的测试页面会有gtm_debug=x的字段,如我们要测试的url是https://www.ichdata.com,它打开的url就是https://www.ichdata.com?gtm_debug=x,同时在右下角有一个Debugger connected小窗口,这就表示进入测试状态了,如下图中红框位置:
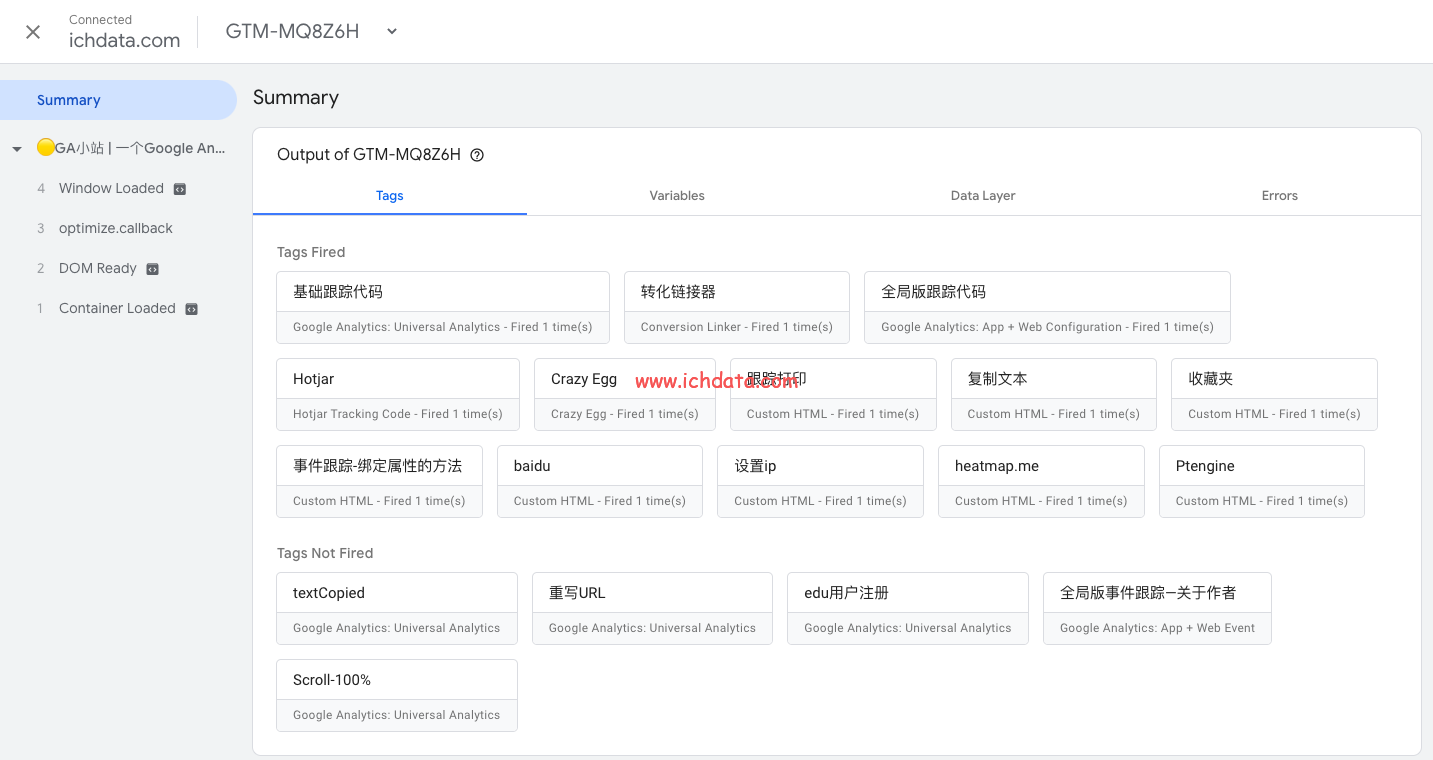
Tag Assistant的界面如下:
左上角的Connected就表示是测试状态了
GTM-MQ8Z6H,表示目前测试的容器,可以是GTM容器,也可以是测量ID
Summary:表示监测到行为
output of GTM-:表示触发的具体Tag、数据传递或错误。
调试
你打开调试状态的话,会有两个页面,一个是Tag Assistant,记录调试数据结果的,一个是你要调试的页面,URL上会有gtm_debug=x的字段,而且右下角有一个Debugger connected小窗口。
这样就表示进入调试状态。
你在调试页面的所有数据都是被Tag Assistant页面所记录,所以你只需要模拟需要操作的动作,然后在Tag Assistant看相应的Tag是否有触发就可以。
前面讲到Tag Assistant是为了支持Google Analytics V4,也就是Tag Assistant既可以用于GTM的调试,也可以用于Google Analytics V4的调试,两者的页面显示的内容有些许的差异。
你测试的是GTM还是Google Analytics V4取决于你在右上角对容器或测量ID的选择:
如果你选择的是GTM开头的,那就是GTM容器,进行的是GTM调试
如果你选择的是G开头的,那就是测量ID,进行的是Google Analytics V4的调试
GTM的调试
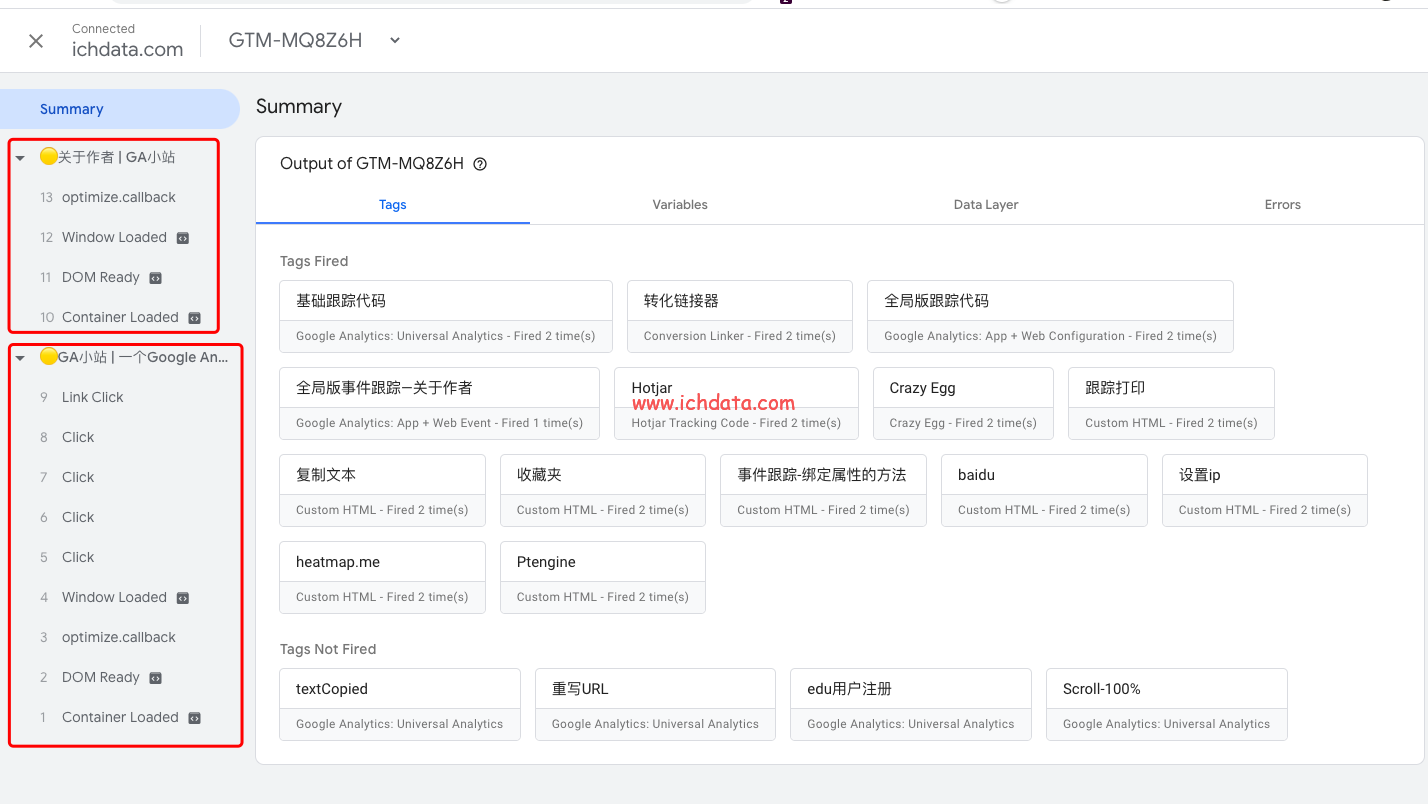
选择GTM容器ID后,Tag Assistant的测试界面如下:
左边有个向下的黑色三角形/箭头表示PV,红色方框里面的都表示在这个PV的行为,隔壁有个黄色的圆圈,这个是表示标记的状态。
- 带“ x”的灰色图标表示在页面上未找到代码
- 如果找到有效的标签,绿色指示灯将显示。图标中的数字表示找到的标签数量
- 蓝色指示器将显示有关改善整体标记健康的建议
- 黄色指示器将表明已发现标签中存在少量实施问题
- 红色指示器将表明已发现存在严重实施问题的标签
下面一些带有数字的表示在这个页面的行为,如Container Loaded、DOM Ready、Window Loaded、 Click等。
右边的Output Of GTM-标识触发的Tags。
这里的测试思路是跟原有的Preview Model是一样的: 选择左侧对应的行为,可以看右侧有哪些Tag触发,也可以看变量里面的值是否获取正确,或看数据层的发送了哪些信息,或在Error里面看有什么错误。
详细的可以参考:GTM 中做debug预览调试
Google Analytics V4的调试
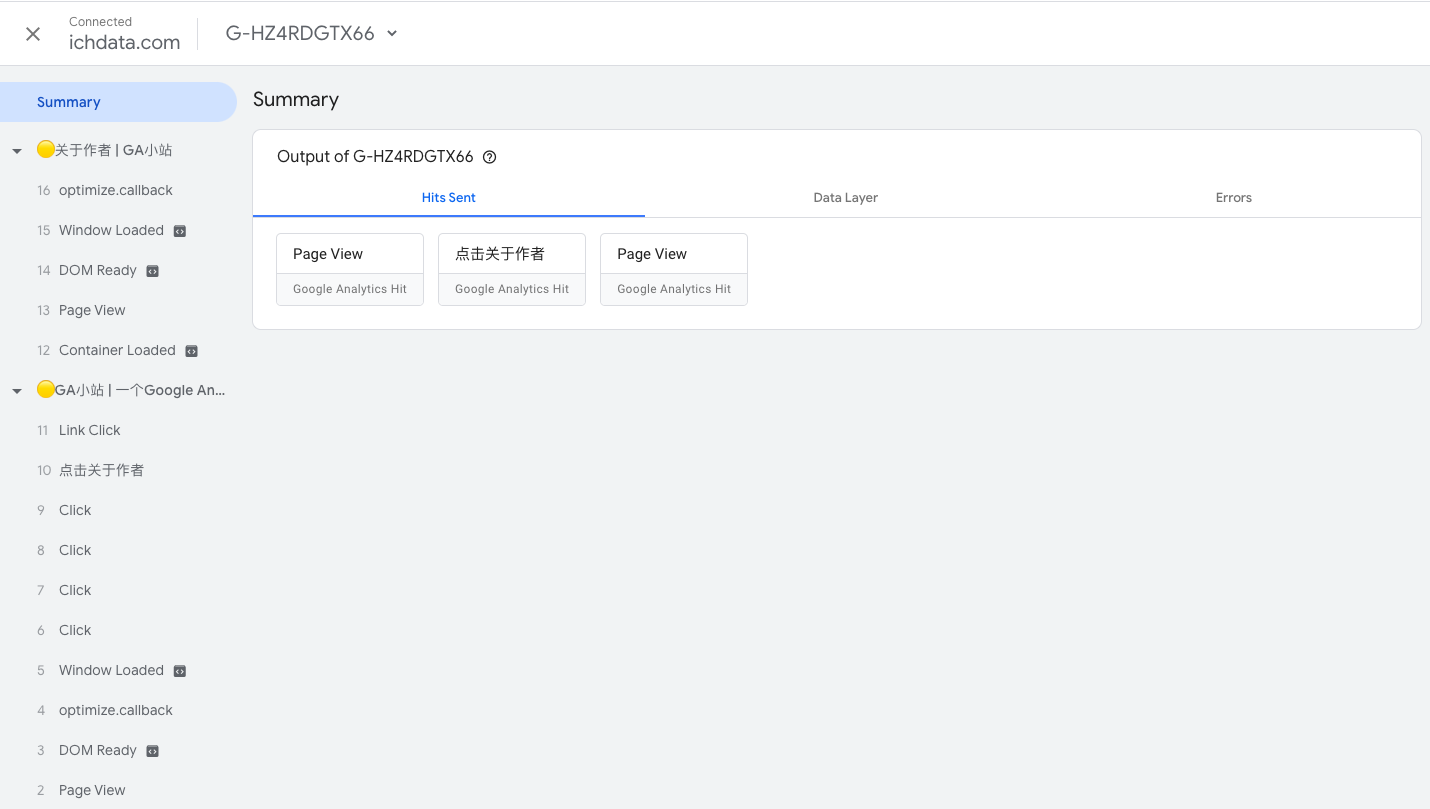
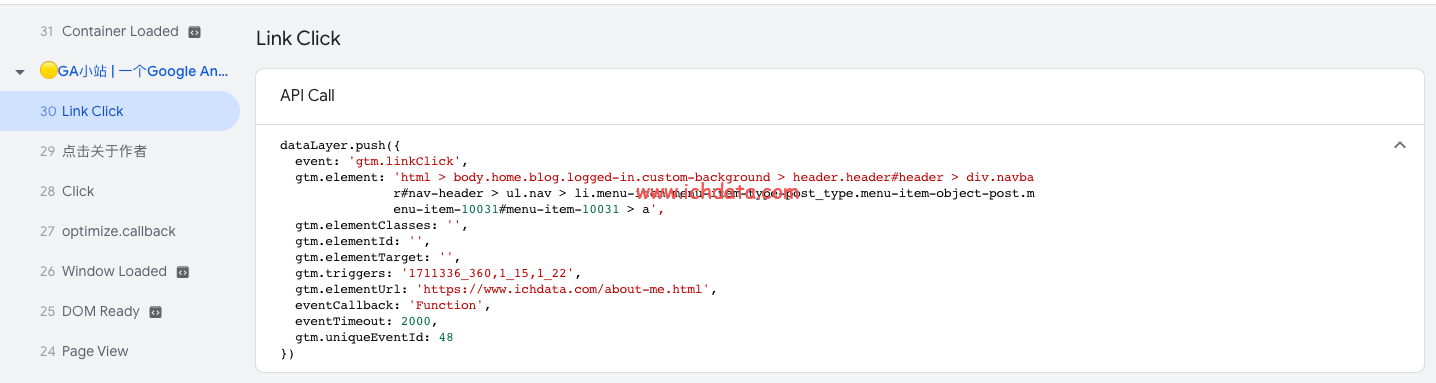
如果你的网站部署有Google Analytics V4的代码,可以在左上角的容器ID/测量ID那选择,Tag Assistant的测试界面如下:
Google Analytics V4测试界面跟GTM基本是一样的,主要是output of G-这里的有些不一样,这里用hit sent取代Tag和Variable。点击它,其实是点击Tag,就可以对应的Tag发送了什么数据:
看上面是否和自己跟踪设置的是一样的。
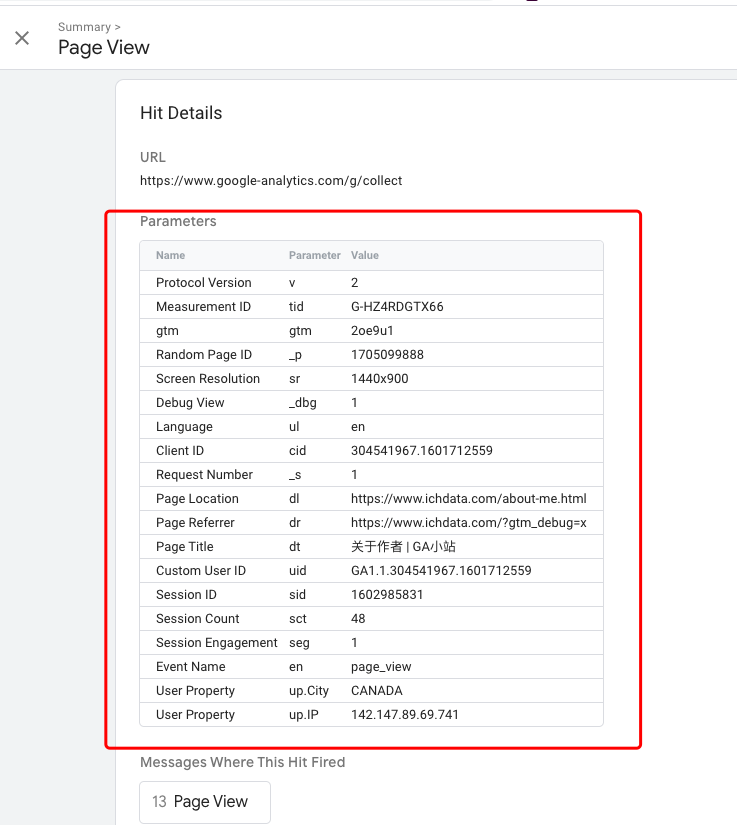
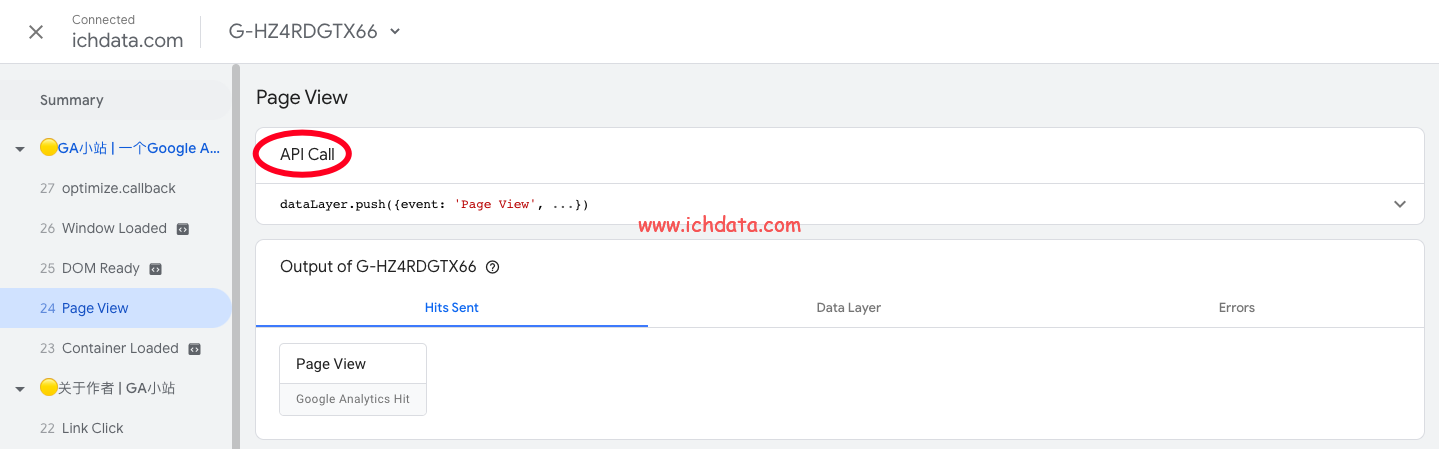
新的测试结果界面也有一些不一样的地方,比如我选择Container Loaded:
这里还会提示这个行为所使用的API,这个在对Google Analytics V4做调试的时候就非常有用,可以看到Google Analytics V4里面具体事件的触发。
分享调试链接
分享调试链接是需要外部专家进行测试,但是又不希望对其授权使用的一种方式。
在版本管理下点击Share Preview分享测试:
就会弹出一个分享测试的设置界面:
Destination URL:就是要测试的页面
下面的那个连接就是要分享的链接。
关闭调试
如果要关闭调试,直接点击Tag Assistant页面右上角的那个叉:
注意
由于调试的时候是Tag Assistant去连接打开测试URL,可以理解为是通过Tag Assistant跳转到测试页面的,所以测试流量会识别从tagassistant.google.com过来的referral,为了数据准确,请在内部流量将其排除。
浏览器Network下的Collect请求
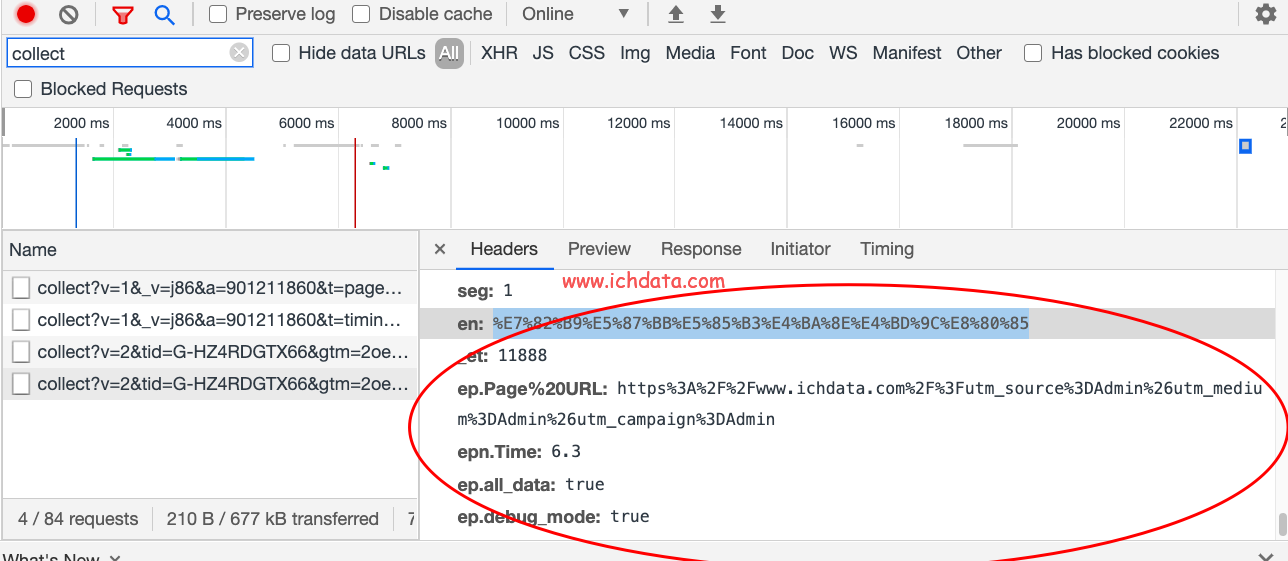
另一个是看collect请求
- en,event name表示事件名称
- ep,event parameter,表示事件参数
看到这两个就表示事件触发。