在 Adobe Analytics Workspace 中,可视化是理解数据、发现趋势和洞察用户行为的重要手段。面积图(Area)与堆叠面积图(Area Stacked)是两种常用的趋势类可视化方式,
面积图(Area)
面积图跟直线图很类似,不同在于面积图的下方的颜色是深色的,线条下方深色的面积表示总的数值。
面积图的设置
面积图的设置界面如下所示:
然后就是面积图和面积图数据。面积图就是呈现面积图的地方,面积图数据管理数据的地方,主要就是看你使用了哪些量度。量度直接拉到面积图数据这里就会生成面积图了。
创建一个面积图
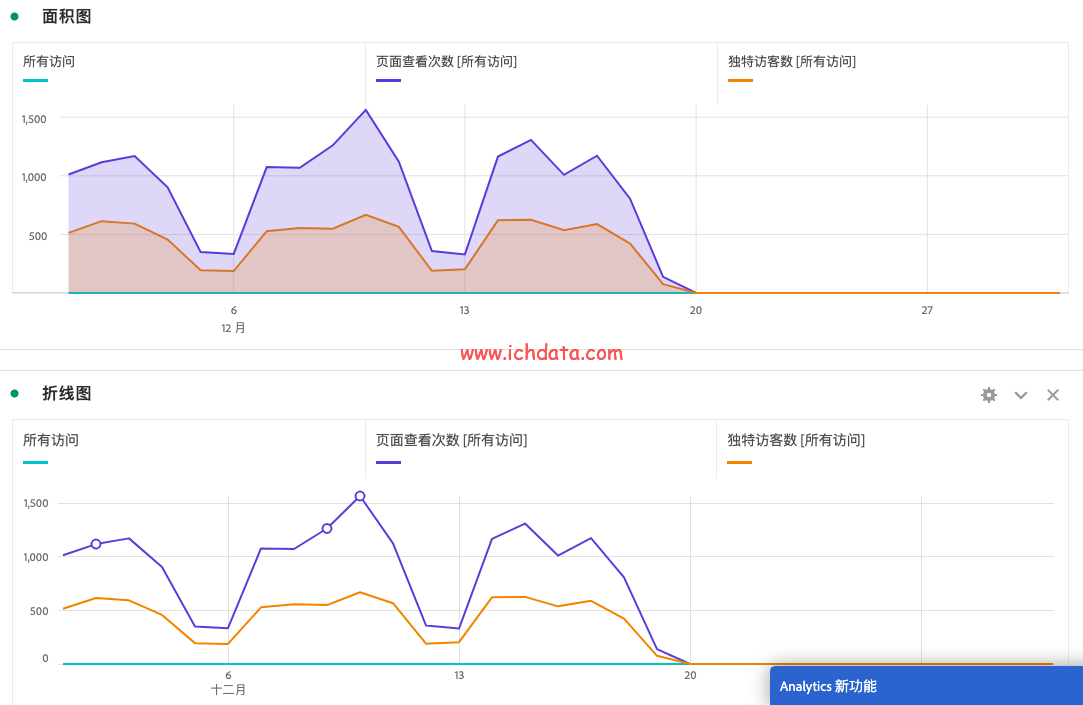
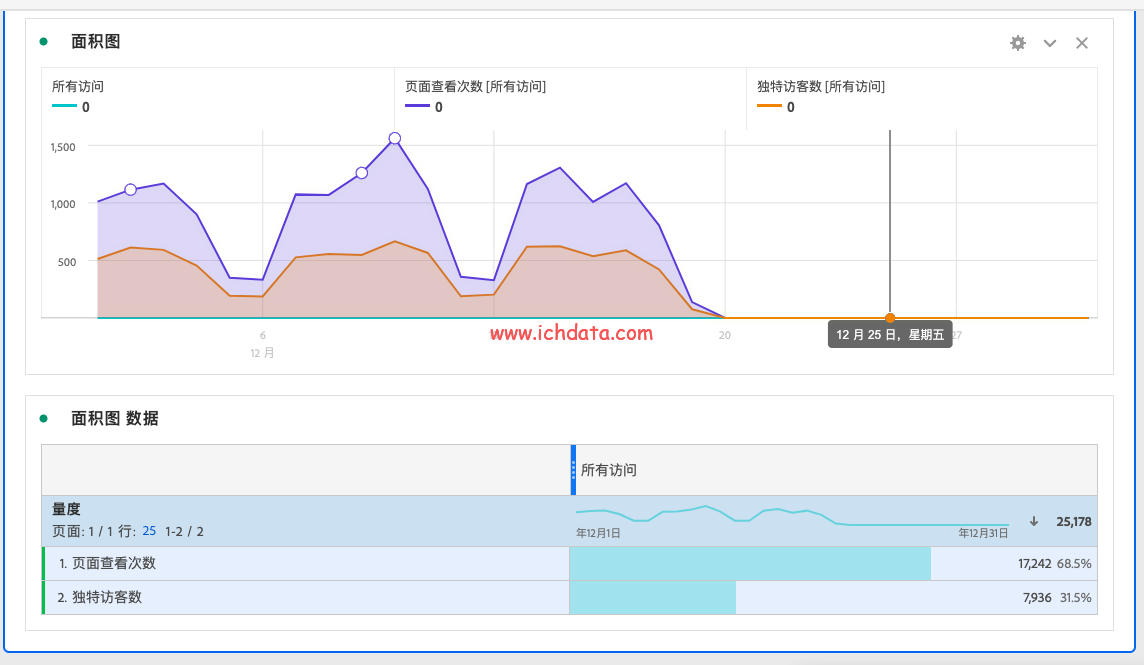
这里我演示创建一个两个量度的面积图,将页面查看次数和独立访客数这两个量度拉到面积图数据这里,面积图就会生成:
如果没有生成如上图的,只有一个量度的面积图,那么双击这个就会生成两个量度的:
这里的双击是起到刷新的作用。
对比面积和折线图
面积图跟直线图很类似,不同在于面积图的下方的颜色是深色的。
堆叠面积图(Area stacked)
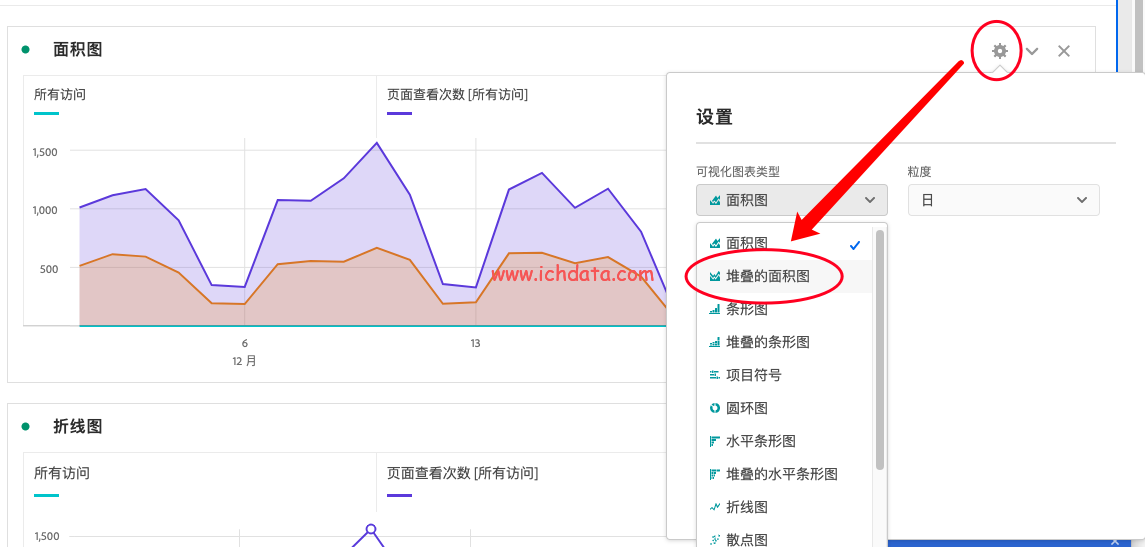
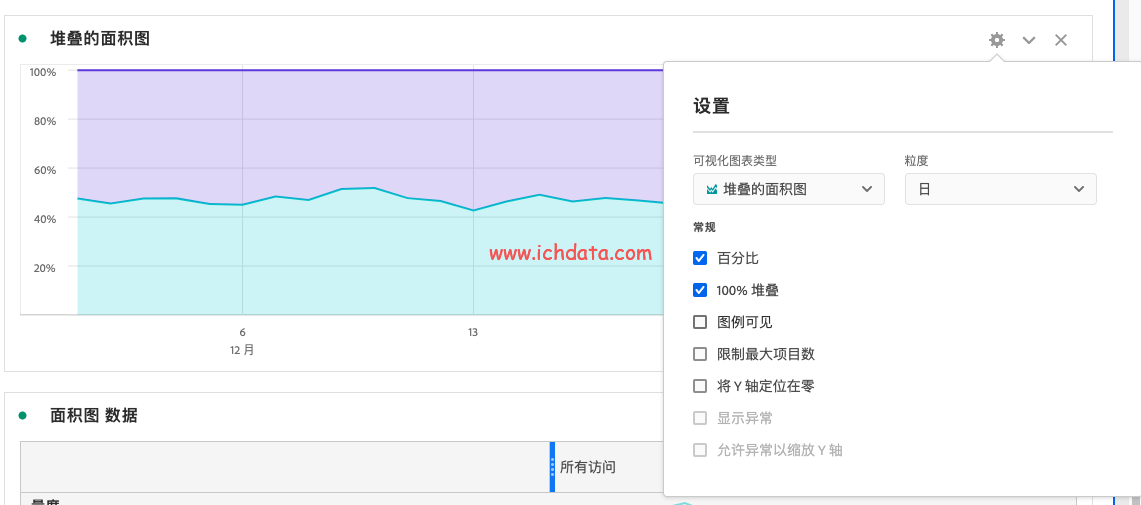
堆积面积图的设置和面积图的设置是一样的,可以直接从面积图设置成堆积面积图,直接在面积图里面的设置里将可视化图标类型选择堆叠的面积图:
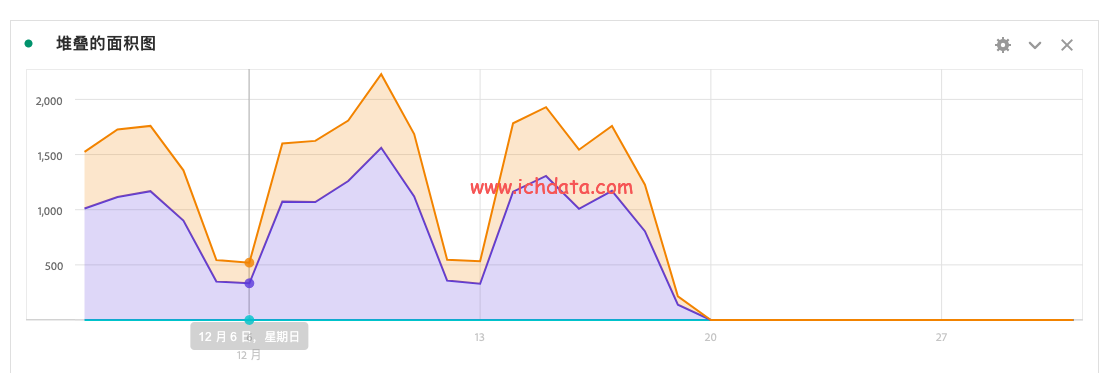
这样就变成堆叠面积图:
堆叠面积图里面有几个常规的设置,可以调整图形的展示形式,如可以调整正成百分比的形式: