网页布局如同平面设计,也遵循一些设计的基本准侧,熟悉这些基本准则,有助于你设计出美观大方的页面,提升用户的体验。页面布局主要有一下几条基本原则,熟悉这些原则有助于网页设计。
(1)主次分明,中心突出
在一个页面上,必须考虑视觉的中心,这个中心一般在页面的黄金分割位置上,一般在屏幕的中央,或者在中间偏上的部位,具体跟行业的性质有关。因此,一些重要的文章和图像一般可以安排在这个部位,在视觉中心以外的地方可以安排那些稍微次要的内容,这样在页面上就突出了重点,做到了主次有别。特别是着陆页第一屏设计的时候,重要的一定放在第一屏。

(2)大小搭配,相互呼应
较长的文章或标题,不要编辑在一起,要有一定的距离。同样,较短的文章,也不能编排在一起。对待图像的安排也是这样,要互相错开,使大小不同的图像之间有一定的间隔,这样可以使页面错落有致,避免偏离重心。

(3)图文并茂,相得益彰
文字和图像具有一种相互补充的视觉关系。页面上文字太多,就显得沉闷,缺乏生气。页面上图像太多,缺少文字,必然会减少页面的信息容量。因此,最理想的效果是文字与图像的密切配合、互为衬托,既能活跃页面,又使主页有丰富的内容。
看图片,你基本就能知道这篇文章是讲关于什么的了。
(4)简洁一致性
保持简洁的常用做法是使用醒目的标题。这个标题常常采用图形表示,但图形同样要求简洁。另一种保持简洁的做法是限制所用的字体和颜色的数目,一般每页使用的字体不超过3种,一个页面中使用的颜色少于256种。
要保持一致性,可以从页面的排版下手,各个页面使用相同的页边距,文本、图形之间保持相同的间距,主要图形、标题或符号旁边留下相同的空白。
 新版的新浪在文章页面的字体,间距,大小设计看上去还是很舒服的。
新版的新浪在文章页面的字体,间距,大小设计看上去还是很舒服的。
(5)元素搭配合理
格式美观的正文、和谐的色彩搭配、较好的对比度,使得文字具有较强的可读性。要使页面具有生动的背景图案,页面元素大小适中、布局匀称,不同元素之间有足够空白、各元素之间保持平衡,文字准确无误、无错别字、无拼写错误。
(6)文本和背景的色彩
考虑到大多数人使用256色显示模式,因此一个页面显示的颜色不宜过多,应当控制在256色以内。主题颜色通常只需要2~3种,并采用一种标准色。

华尔街日报的背景颜色和字体颜色看上去有点报纸的感觉。
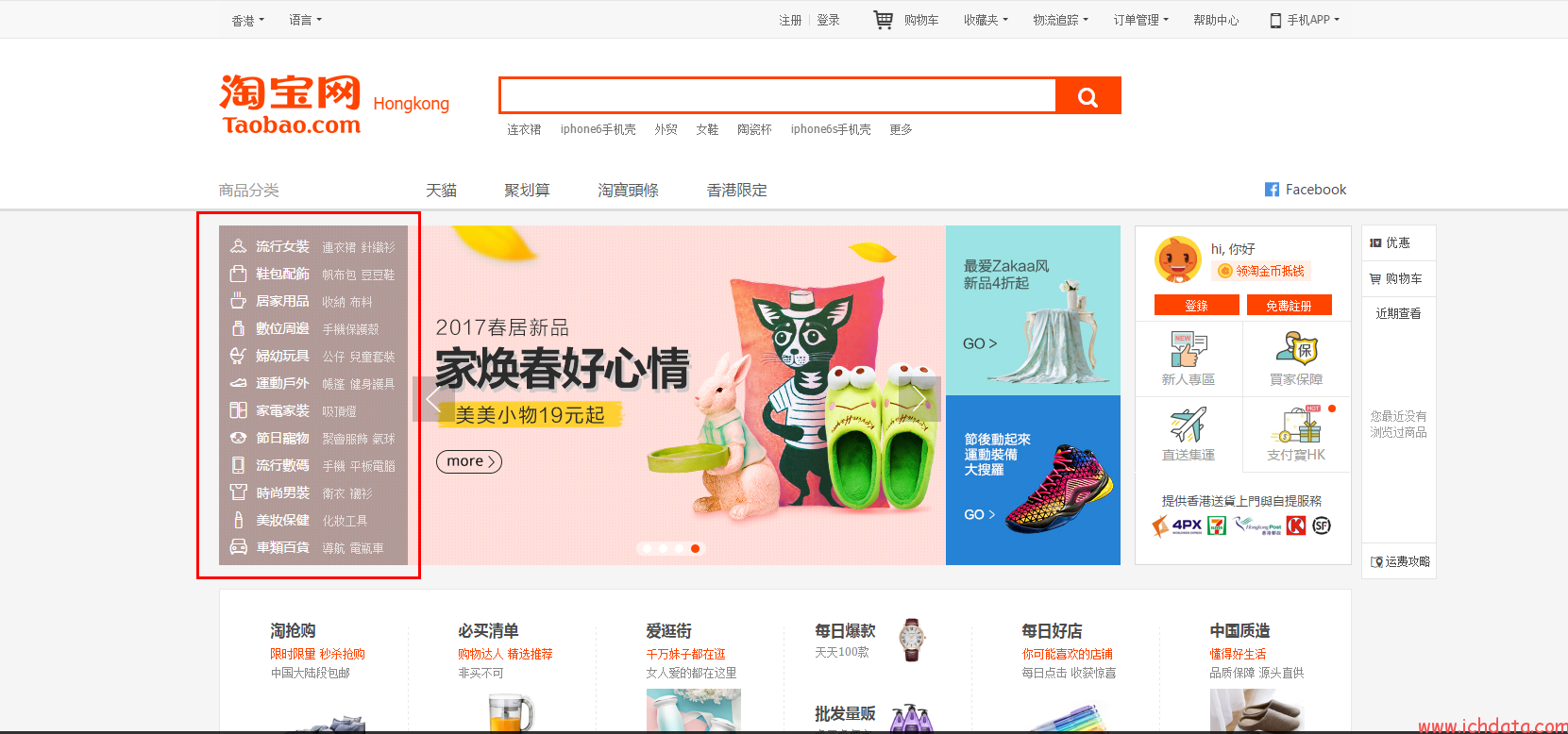
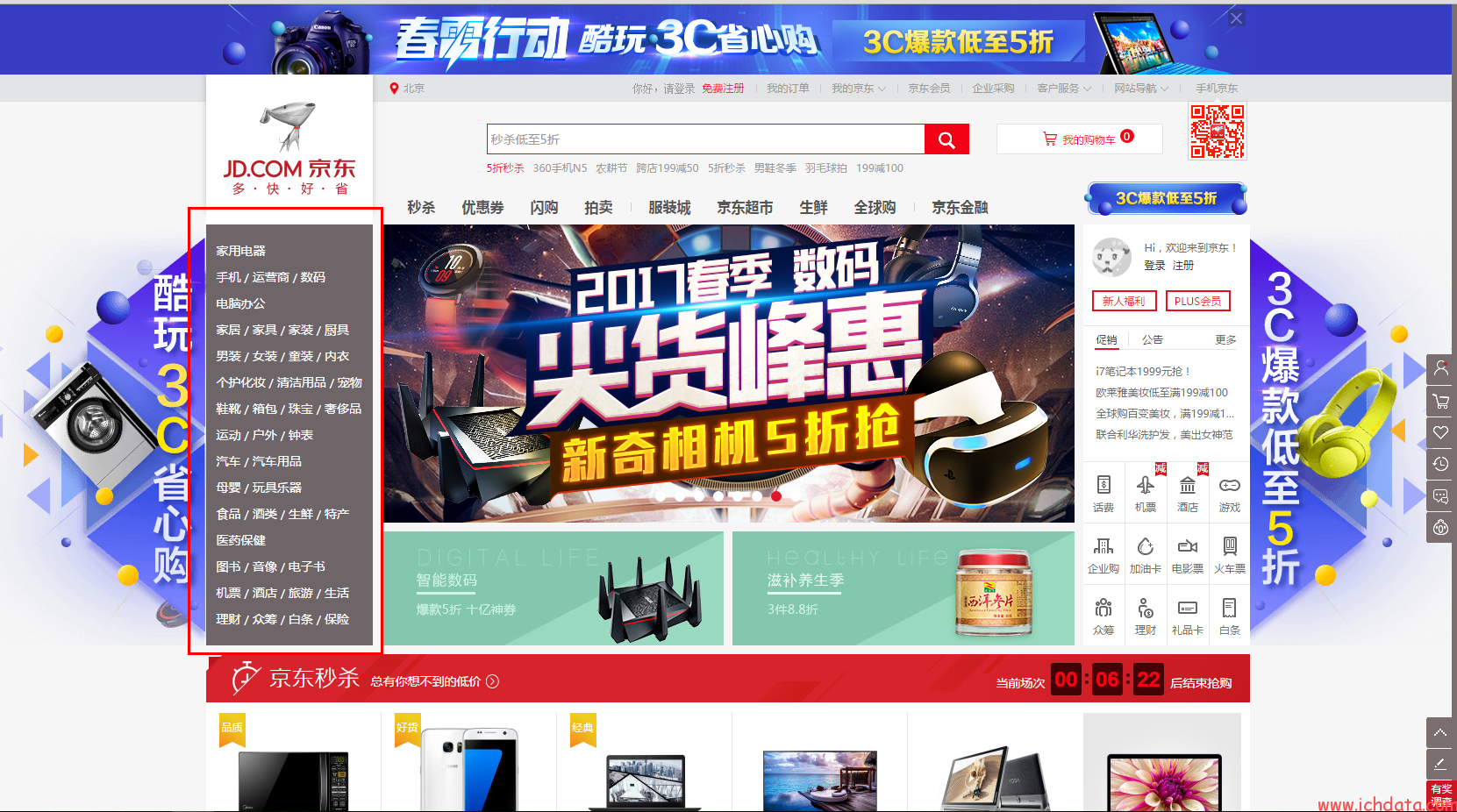
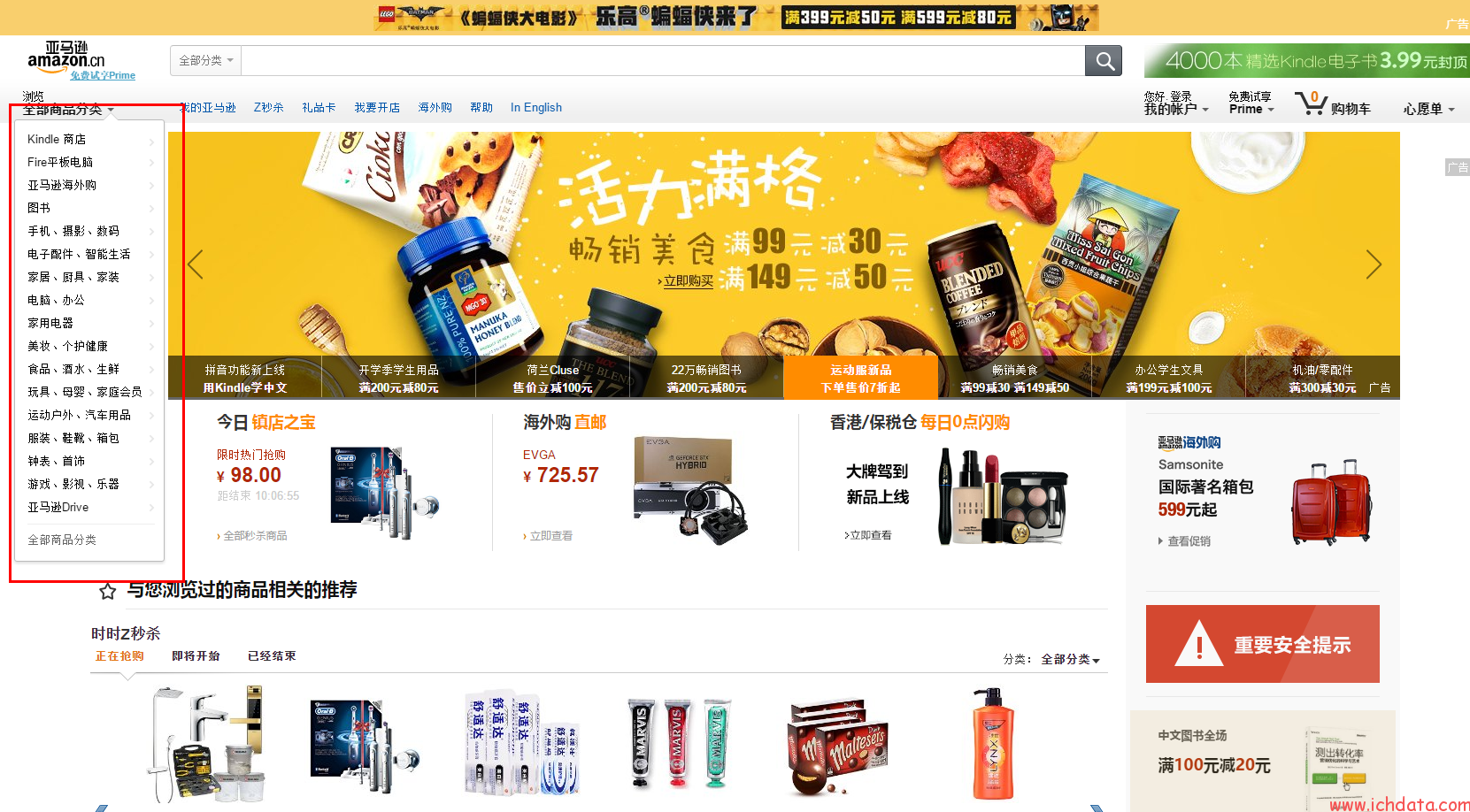
(7)当然也有部分页面布局应为行业或巨头的因素固定下来,其他的只能跟进设计了,比如电商和新闻门户网
现阶段只有ebay的页面布局没有跟进主流的设计,可以说是落后的,具体可以去查一下ebay的市值的就知道。
新闻门户:导航都在头部
你见过哪个新闻门户网站会将导航放在左侧的?
关于案例,参考前面的着陆页和核心页面优化部分,基本用到的方法是热力图和事件来做分析。