这一节来讲解如何用Google Optimize做多变量测试,如果你还没有安装Optimize和与Google Analytics 4 关联,请看:免费的A/B测试工具——Google Optimize(基于GA4)
GA小站上有个导航是关于作者的介绍,我想对它从文案和字体颜色的维度做多变量测试:
- 文案:关于作者,作者介绍
- 字体颜色:白色、红色
关于一些原理性的东西,如关键指标的确定,确定最小样本量,测试时间,数据检验,请看:聊聊AB测试的流程和常见问题
下面看如何在Optimize做设置:
创建体验
在Optimize打开要做配置的容器,点击右上角「创建体验」
- 名称:就是你这个实验的名字,这里命名为“多变量测试「关于作者」”
- URL,这个就是你需要做测试页面的URL,你需要对哪个页面做测试,就填写哪个URL
然后点击「创建」。
创建变体
创建好多变量测试实验后,就默认进去实验设置的流程,第一步是创建变体,创建变体就是创建实验的版本。
多变量测试是多个位置去做测试,这是从两个位置,对应就是版本A和版本B,可以将版本A作为文案,版本B作为字体颜色
所以要分别创建两个变体。
先来看版本A,点击版本A的「添加变体」,然后做如下设置:
这样就创建好了版本A的变体,接下来就是对这个变体做设置,将文案改为“作者介绍”。
点击所创建变体的右侧的三个点,然后点击「修改」,会打开一个可视化编辑页面,可以对测试的地方做调整:
这里需要注意的是,你先需要现在Chrome安装Google Optimize这个插件。
图中各处的功能如下:
- Experiment Name:实验名字
- Toggle Variants:切换变体
- Device Testing:模拟不同设备
- Number of Changes Made:版本记录
- Diagnostics:诊断
- Custom CS:查看页面代码
- Interactive Mode:交互模式
- Settings:设置
- CSS Element Selector css元素选择器
- Element Hierarchy:元素层次结构
- Selected Element:选择元素
- Modify Element Options:修改元素属性
- CS Editor CS编辑器
将鼠标移动到“关于作者”,点击右键后选择“修改文本”,然后修改为“作者介绍”:
这样就修改好变体,点「完成」——「保存」。
点击「组合」就可以看到不同版本的组合:
免费版本的Google Optimize最多可以有16个组合 。
添加定位规则
定位分为网页定位和受众群体定位:
- 网页定位:就是在哪些页面做测试,一般就是测试页面或可编辑页面,不需要修改
- 受众群体定位:就是哪些对哪些访客做测试,里面有很多的维度可以设置,如可以实现对特定城市、特定广告系列、特定设备类型的流量做AB测试
设置目标
设置优化的目标,这是实验的目的,可以设置一个主要目标和两个附加目标。
设置目标的前提是,Google Optimize要与Google Analytics 4 关联,这样Google Analytics 4 里的转化才可以在这里使用。
设置
- 优化工具安装:让Optimize去检测我们布署的代码是否正确,这是非常重要的一步,在正式讲实验发布出去之间,一定要用这个检查一下,有可能会提示你要安装一段防闪烁代码,如果看到如下结果就表示布署没问题:
- 电子邮件通知:报告和异常的通知。
- 流量分配:测试流量分配比例,有多少符合条件的流量要进入测试,如果你流量规模很大,可以调整比例,如果你流量规模不大,那么默认100%的就可以了。
- 激活事件:什么时候触发,Web的一般都是基于页面加载。
其实还有一个是需要设置的,就是设置实验的运行时间,如果你不设置,直接运行实验,那么默认是运行35天,一般实验最少是需要14天,可以设置在特定的时间段去测试。
运行实验
确认没问题,就点击「启动」始运行的您实验
实验结果
测试的实验结果默认在Google Optimize,如果由于Google Analytics 4 关联,那么数据也会出现在GA4的事件报告里。
Google Analytics 4 里看报告
Google Analytics 4 里的事件的experiment_impression事件就是测试数据:
这个事件是带有一些参数,需要注册后才可以在探索里使用。
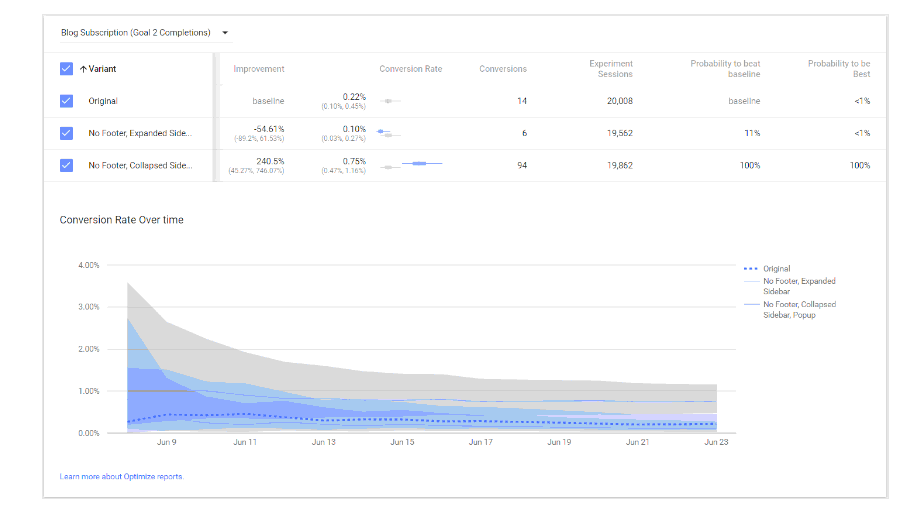
Google Optimize测试报告
Optimize里的报告: