更新时间:2024年12月8号
GTM是什么
Google Tag Manager(GTM),中文名叫Google标签管理工具,谷歌提供的免费的标签管理工具,用于部署第三方跟踪代码,通过这个在线工具可以统一管理和发布不同的第三方营销和分析代码。
GTM页面预览
主要分为三个区域:
- 导航:主要是工作区、版本、管理、预览和提交
- 功能:主要是概览、代码、触发器、变量、文件夹和模板
- 工作区:呈现配置和变更的一些信息,延伸阅读:GTM中「工作区」管理多人协作
导航
- 工作区:主要就是配置和呈现信息变更的地方,是配置GTM的主要场所。
- 版本:就是每次发布会生成一个新的版本号,可以在里面回滚版本,如果容器的大小接近限额的75%,还是显示使用的比例
- 管理:主要是授权和账号设置
- 预览:用于调试测试
- 发布:就是发布到正式环境,通常发布一次会生成一个新版本
功能
- 概览:主要是看代码的版本号和谁修改的记录
- 代码:是主要是设置各种tag,满足触发器条件时向GA发送数据,或往页面添加代码。
- 触发器:主要是设置促发条件,如特定点击,页面浏览,接收数据层事件等。
- 变量:主要是预定义一些基础的字段,如Cookie,常量,抓页面属性,对照表,数据层变量等用于触发器和代码的使用。
- 文件夹:用于代码、触发器和变量的分类管理。
- 模板:自定义一些代码或变量的模板,用于重复使用。
工作区
这里是配置GTM的地方。
使用GTM的好处
使用GTM有下面几个好处:
- GTM中对网站代码做调整只是对标签多增删改操作:GTM容器代码能一次性在添加在整个站点的所有页面,整个容器可以存储和发布不同的营销和分析标签,通过GTM的用户交互界面,你只需要点击记下就可以添加,编辑,开启或关闭任何便签,不需要给网站增加大量的硬编码工作就可以直接发布便签到线上。
- 通过GTM你可以更快的测试和发布代码而不需要在站点上硬编码:如果你需要快速的对营销,搜索应请,社交着陆页做相应,GTM将你的不二选择,你不可能因为你的开发团队很忙而去等待几周,甚至几个月才给增加你所需的代码到你的站点上去。对于大部分的在线电子商务网站而言,他们大量工作都过度依赖于开发,这将使得他们的反应很慢。有了GTM,代码可以再几分钟内被添加,编辑,测试,删除,这意味你将大大节省了时间。
- GTM让个性化的跟踪变得成为了可能:使用GTM最大的有点就是:站点的个性化跟踪将变得成为了可能,GTM提供了很多的内置便签和函数,你可以在短时间内就可以实现个性化的跟踪。
同样的工作如果没有GTM可能需要花费几周去实现同样的跟踪,例如你要跟踪站内的外链,你可能就要考虑到底有多少链接可以链接到站外。如果你使用了GTM,你实现这个需求是需要几分钟,没有GTM,你可能需要给每一个外链添加事件跟踪代码,每一次添加存在报错的可能。 - GTM让标签管理更有效:当你使用GTM,你可以增加,编辑,开启或关闭,删除网站上的标签,当你管理成千上万的营销或跟踪代码的时候,GTM让便签管理的便捷程度大大提升。
- 使用GTM,可以提高网站的速度:当你通过GTM去发布标签,它们将异步发布,这意味着较慢的加载代码不会影响其他代码的触发
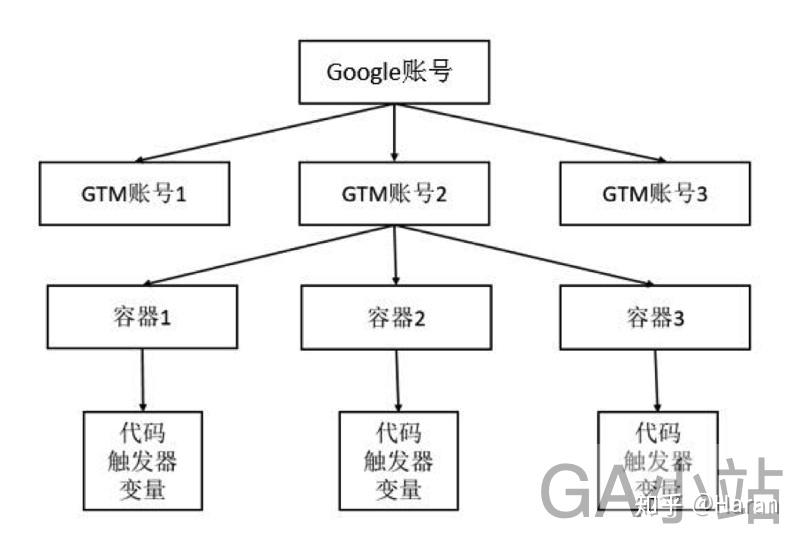
GTM账号管理结构:账号——容器
- 每个Google账户最多可以拥有400个GTM账户。
- 每个GTM账户可以有500个容器。
一个容器表示一个网站,每个容器里都会包含有一套代码、触发器和变量。
容器效率是用于衡量容器大小,如果超过70%,建议对容器的代码、触发器和变量做合并或删除。
GTM的权限管理主要分为:账号——容器:
- 账号权限:可以设置为管理员或用户。
- 容器权限:对特定的容器设置权限类型,权限类型包括:
- 无访问权限:用户无法看到账号中列出的容器。
- 读取:用户可以看到列出的容器,并且可以浏览容器中的代码、触发器和变量,但是无法做出任何更改。
- 修改:用户有权创建工作区,并进行修改,但是不能创建版本,也不能发布。
- 批准:用户有权创建版本、工作区,并进行修改,但是不能发布。
- 发布:用户具有全部权限,可创建版本、工作区,并进行修改和发布。
延伸阅读:GTM的账户结构和权限管理
GTM账号和容器的命名规则
为了更好的操作,GTM账号通常以公司命名,容器就以站点名字命名,例如你的公司是aaa,站点是www.ichdata.com,那么GTM账号可以说是aaa,容器名可以是www.ichdata.com
延伸阅读
- Google Tag Manager变量(Variables)入门指南
- Google Tag Manager触发器(Triggers)入门指南
- Google Tag Manager代码(Tags)入门指南
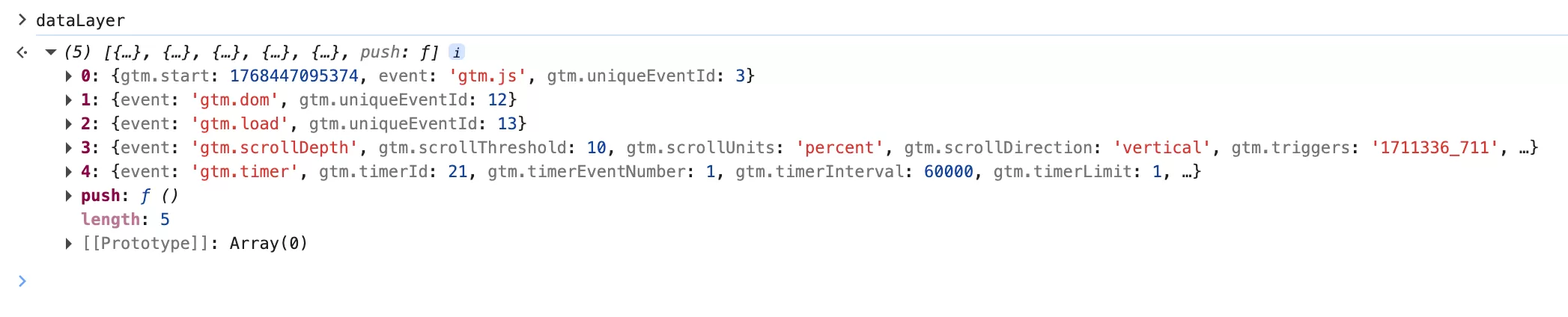
- Google Tag Manager中的数据层解析
- 如何安装Google Tag Manager基础代码到网站
- Google Tag Manager上安装Google Analytics 4
- 安装Google Analytics 4 后的十大必要设置