GTM在配置后需要调试,看对应的代码(Tag)是否促发,数据返回正确与否,特别是有代码使用js的时候,会往网页注入代码,因为这段代码是和页面代码一样运行的,如果错误可能会导致站点崩溃。
测试分两种,一种是在线上环境,一个是demo站点
1.正式环境
主要是GTM中右上角的“预览”,页面会出现如图3-33所示的界面,简单的就是模拟过程,然后在GA的实时事件中查看对应的事件是否促发。

如果没有,再检查这个页面:
首先是看左侧的,数据类型是单击、还是浏览,主动push event,对应得选择该类型,如果不确定,可以重新模拟操作一次,然后观察左侧促发的类型,选择该类型,一般来说事件监控大部分是单击类型
然后看Tags Fired On This Event中,对应的代码是否被促发,如果没有,找到该代码,看哪个条件有问题,同时看代码中的变量使用的字段是否有值,变量是GTM可以拿到的字段,如果是undefined就是没有值的意思,就是变量没有拿到,需要对变量做修改,如果变量有值,但代码没促发,可以点开该代码,可以看到具体是触发器的哪个位置有错,对应对触发器的定位规则做调整。
最后就是重复上面的过程,直到事件准确促发
2、demo环境
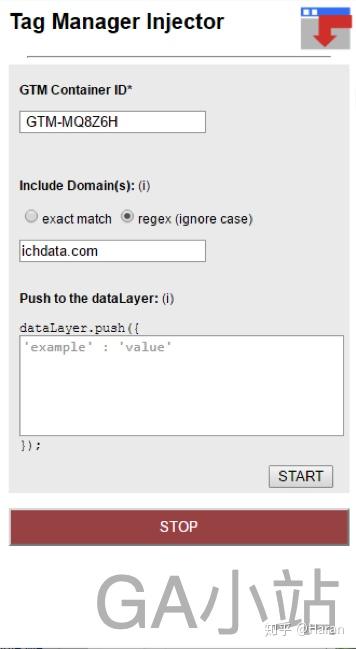
如果在demo上测试,需要在Chrome使用Tag Manager Injector插件。
Tag Manager Injector的用法是将需要测试的GTM的容器ID和网站的域名分别填入下面两个位置,测试时候除了单击GTM右上角的“预览”,还需要在Tag Manager Injector中单击Start,如图3-34所示,需要注意这里测试返回的数据也是在GA里面: