更新时间:2024年7月1日
众所周知,Google Analytics 4里面是没有提供IP这个字段的,但很多用户习惯了百度统计提供IP用于用户计数,也希望Google Analytics 4能够获取的到用户IP,这可以实现。
请注意:GA4 明文规定不准上传能够识别用户的信息,所以不要明文上传IP,做些装饰或加密,还是可以上传的。
实现原理
每次页面加载的时候,用js去通过第三方API查询获取得到用户的IP,将IP加密写入cookie,再通过GTM读取第一方cookie后用自定义维度去存储。
设置过程
Step 1 : 自定义HTML
在GTM点击「代码」——「新建」——「选择一个代码类型以设置」——「自定义HTML」,然后具体配置如下:
代码:用到的代码
这个配置的作用通过「自定义HTML」从第三方API获取IP,并将IP写入cookie里面,cookie名为ipnum。
这个HTML需要在GA4的页面跟踪代码之前就触发,这样才能确保页面能够或得到IP,在GA4的页面跟踪代码的Tag里做如下设置:
Step 2 : 第一方Cookie获取IP
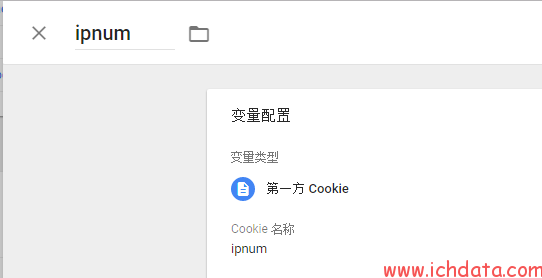
GTM中点击「变量」——「新建」——「选择一个变量类型以设置」——「第一方cookie」,然后做如下配置:
这个配置的作用是将上一步写在Cookie的里的ipnum读入到GTM的变量,用变量ipnum去存储它。
Step 3 : 设置用户属性(用户级自定义维度)
在GTM中,找到GA4的基础配置,然后在「用户属性」里做如下设置:
这里就是GA4里设置自定义维度的,左边的媒体资源名称是可以自定义的,我这里定义为ip。
Step 4 : GA4中注册参数
接下里就是在GA4中注册这个维度,这个维度才可以在GA4中使用。
在GA4中点击「配置」——「自定义配置」——「创建自定义维度」,然后做如下设置:
范围:要选择用户级别,这表示是用户级别的自订维度
用户属性:填ip,就是你在GTM中「用户属性」里的媒体资源名称要一致。
Step 5 : GTM中预览调试
在GTM中点击「预览」,进入到调试状态后返回到Tag Assistant,找到GA4的基础代码配置,看ip字段是否准确获取到IP:
Step 6 : GA4中验证数据
最后就是在实时里看数据:
这个就是采集到的用户的IP了。





